|
2000
|
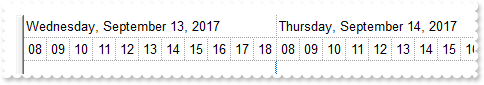
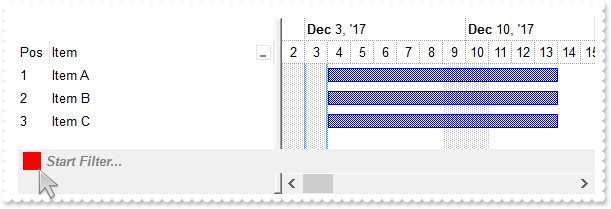
How can I change the visual appearance of the filter bar's close button (solid)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Exg2antt1_AddItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddItem
With Exg2antt1
.Items.AddBar(Item,"Task",#12/4/2017#,#12/14/2017#)
End With
End Sub
With Exg2antt1
.BeginUpdate()
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.set_PaneWidth(False,256)
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptVisible = exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exFooterFilterBarButton,Color.FromArgb(255,0,0))
.EndUpdate()
End With
|
|
1999
|
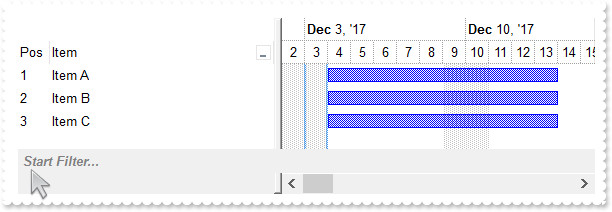
Is it possible to prevent definitely showing the filter bar's close button

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Exg2antt1_AddItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddItem
With Exg2antt1
.Items.AddBar(Item,"Task",#12/4/2017#,#12/14/2017#)
End With
End Sub
With Exg2antt1
.BeginUpdate()
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.set_PaneWidth(False,256)
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptVisible = exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exFooterFilterBarButton,-1)
.EndUpdate()
End With
|
|
1998
|
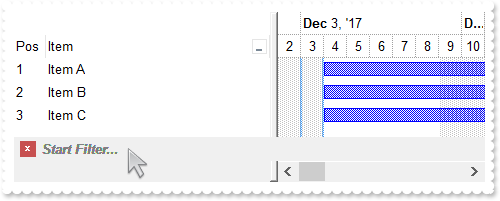
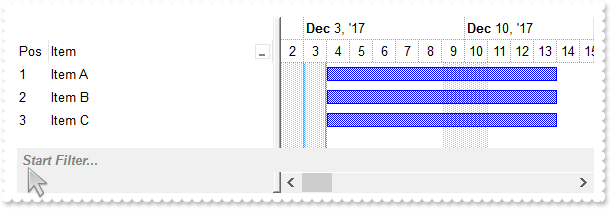
Is it possible to show the close button only if there is a filter applied

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Exg2antt1_AddItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddItem
With Exg2antt1
.Items.AddBar(Item,"Task",#12/4/2017#,#12/14/2017#)
End With
End Sub
With Exg2antt1
.BeginUpdate()
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.set_PaneWidth(False,256)
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptVisible = exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarShowCloseIfRequired Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.EndUpdate()
End With
|
|
1997
|
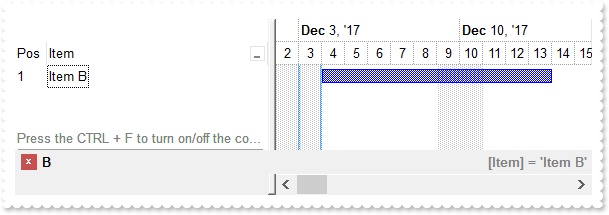
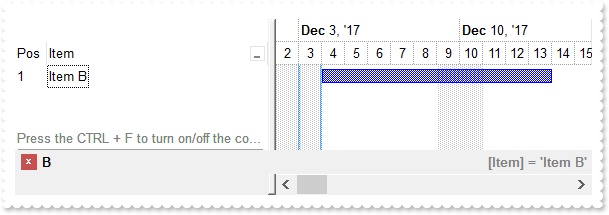
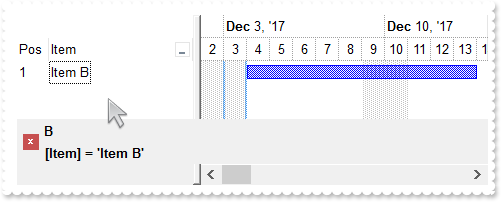
The control's filter bar is not closed once I click the close button (toggle)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Exg2antt1_AddItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddItem
With Exg2antt1
.Items.AddBar(Item,"Task",#12/4/2017#,#12/14/2017#)
End With
End Sub
Dim h
With Exg2antt1
.BeginUpdate()
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.set_PaneWidth(False,256)
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
.set_LockedItemCount(exontrol.EXG2ANTTLib.VAlignmentEnum.exBottom,1)
h = .get_LockedItem(exontrol.EXG2ANTTLib.VAlignmentEnum.exBottom,0)
.set_ItemDivider(h,0)
.set_CellValue(h,0,"<c><fgcolor=808080>Press the CTRL + F to turn on/off the control's filter bar. ALT + Up/Down moves the focus.")
.set_CellValueFormat(h,0,exontrol.EXG2ANTTLib.ValueFormatEnum.exHTML)
End With
.FilterBarCaption = "`<r><fgcolor=808080>` + value"
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarCompact Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarToggle Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarSingleLine Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarVisible Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exontrol.EXG2ANTTLib.FilterTypeEnum.exFilter
.Filter = "Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1996
|
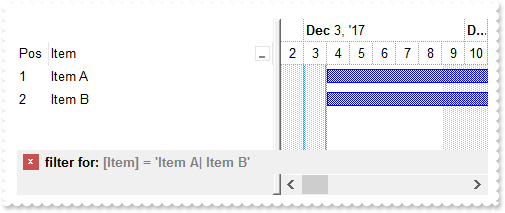
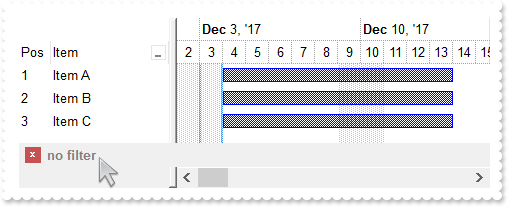
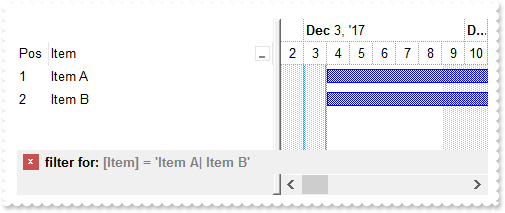
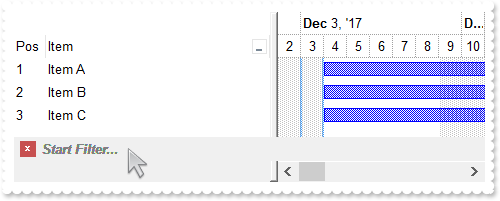
How can I display the control's filter on a single line

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Exg2antt1_AddItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddItem
With Exg2antt1
.Items.AddBar(Item,"Task",#12/4/2017#,#12/14/2017#)
End With
End Sub
With Exg2antt1
.BeginUpdate()
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.set_PaneWidth(False,256)
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarCaption = "len(value) ? `filter for: <fgcolor 808080>` + value : `<fgcolor 808080>no filter`"
.FilterBarPromptVisible = exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarSingleLine Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarVisible
With .Columns.Item(0)
.FilterType = exontrol.EXG2ANTTLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1995
|
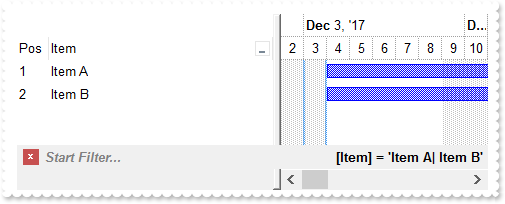
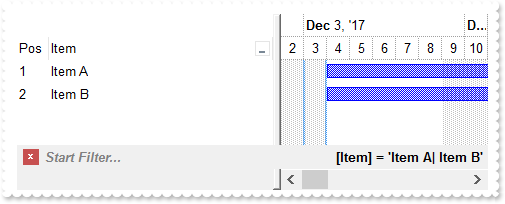
How can I display the control's filter on a single line (prompt-combined)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Exg2antt1_AddItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddItem
With Exg2antt1
.Items.AddBar(Item,"Task",#12/4/2017#,#12/14/2017#)
End With
End Sub
With Exg2antt1
.BeginUpdate()
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.set_PaneWidth(False,256)
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarCaption = "`<r>` + value"
.FilterBarPromptVisible = exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarCompact Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarSingleLine Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarVisible Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exontrol.EXG2ANTTLib.FilterTypeEnum.exFilter
.Filter = "Item A|Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1994
|
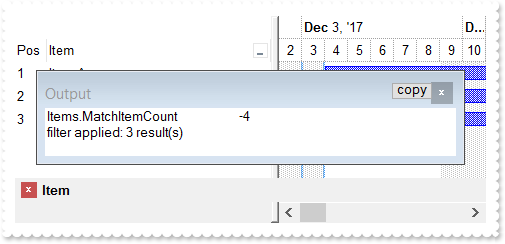
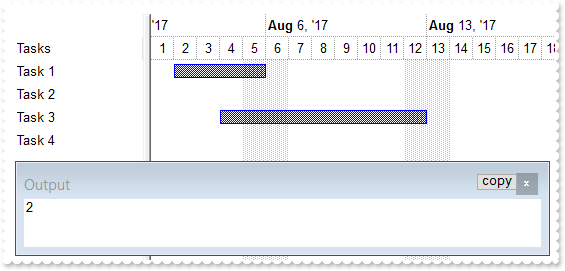
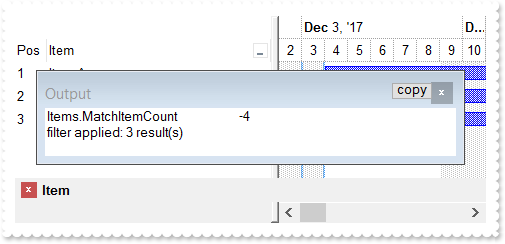
How can I get the number of results after a filter is applied

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Exg2antt1_AddItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddItem
With Exg2antt1
.Items.AddBar(Item,"Task",#12/4/2017#,#12/14/2017#)
End With
End Sub
' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub Exg2antt1_Click(ByVal sender As System.Object) Handles Exg2antt1.Click
With Exg2antt1
.ClearFilter()
End With
End Sub
' FilterChange event - Occurs when the filter was changed.
Private Sub Exg2antt1_FilterChange(ByVal sender As System.Object) Handles Exg2antt1.FilterChange
With Exg2antt1
Debug.Print( "Items.MatchItemCount" )
Debug.Print( .Items.MatchItemCount )
Debug.Print( .FormatABC("value < 0 ? `filter applied: ` + abs(value + 1) + ` result(s)` : `no filter`",.Items.MatchItemCount) )
End With
End Sub
With Exg2antt1
.BeginUpdate()
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.set_PaneWidth(False,256)
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptVisible = exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptPattern = "Item"
.EndUpdate()
End With
|
|
1993
|
How can I programmatically clear the control's filter
' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Exg2antt1_AddItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddItem
With Exg2antt1
.Items.AddBar(Item,"Task",#12/4/2017#,#12/14/2017#)
End With
End Sub
' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub Exg2antt1_Click(ByVal sender As System.Object) Handles Exg2antt1.Click
With Exg2antt1
.ClearFilter()
End With
End Sub
With Exg2antt1
.BeginUpdate()
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.set_PaneWidth(False,256)
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptVisible = exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptPattern = "B"
.EndUpdate()
End With
|
|
1992
|
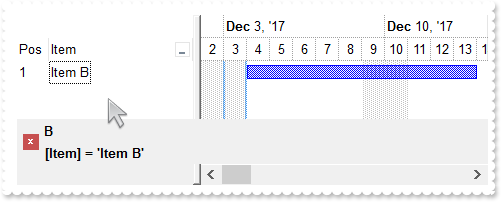
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt-combined)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Exg2antt1_AddItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddItem
With Exg2antt1
.Items.AddBar(Item,"Task",#12/4/2017#,#12/14/2017#)
End With
End Sub
With Exg2antt1
.BeginUpdate()
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.set_PaneWidth(False,256)
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptPattern = "B"
.FilterBarPromptVisible = exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarVisible Or exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarPromptVisible
With .Columns.Item(0)
.FilterType = exontrol.EXG2ANTTLib.FilterTypeEnum.exFilter
.Filter = "Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1991
|
Is it possible to prevent closing the control's filter bar, so it is always shown (prompt)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Exg2antt1_AddItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddItem
With Exg2antt1
.Items.AddBar(Item,"Task",#12/4/2017#,#12/14/2017#)
End With
End Sub
With Exg2antt1
.BeginUpdate()
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.set_PaneWidth(False,256)
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarPromptVisible = exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarPromptVisible
.FilterBarPromptPattern = "B"
.EndUpdate()
End With
|
|
1990
|
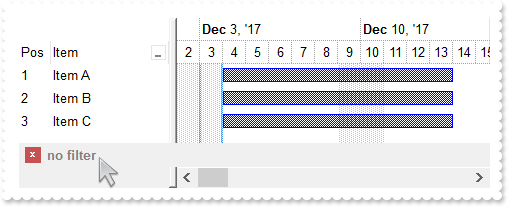
Is it possible to prevent closing the control's filter bar, so it is always shown

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Exg2antt1_AddItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddItem
With Exg2antt1
.Items.AddBar(Item,"Task",#12/4/2017#,#12/14/2017#)
End With
End Sub
With Exg2antt1
.BeginUpdate()
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/2/2017#
.set_PaneWidth(False,256)
End With
.Columns.Add("Item").DisplayFilterButton = True
With .Columns.Add("Pos")
.AllowSizing = False
.AllowSort = False
.Width = 32
.FormatColumn = "1 apos ``"
.Position = 0
End With
With .Items
.AddItem("Item A")
.AddItem("Item B")
.AddItem("Item C")
End With
.FilterBarCaption = "len(value) = 0 ? `<fgcolor=808080>no filter` : value"
.FilterBarPromptVisible = exontrol.EXG2ANTTLib.FilterBarVisibleEnum.exFilterBarVisible
With .Columns.Item(0)
.FilterType = exontrol.EXG2ANTTLib.FilterTypeEnum.exFilter
.Filter = "Item B"
End With
.ApplyFilter()
.EndUpdate()
End With
|
|
1989
|
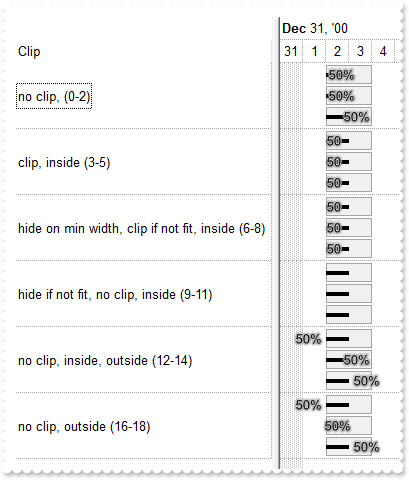
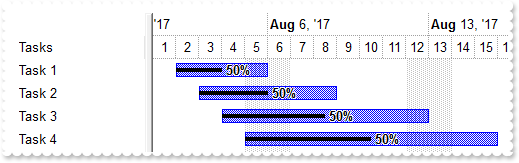
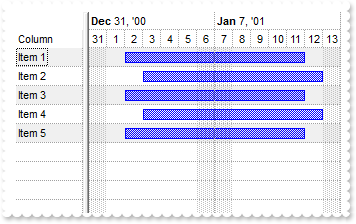
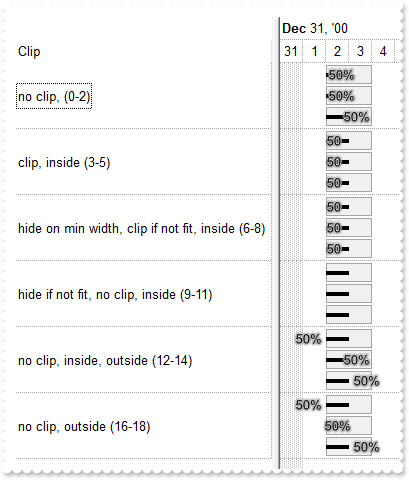
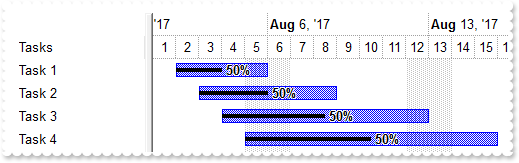
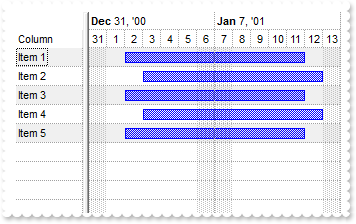
What are the options to align the percent caption

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Clip")
.ScrollBySingleLine = True
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exRowLines
With .Chart
.AllowResizeChart = exontrol.EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartMiddle Or exontrol.EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartHeader
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exRowLines
.FirstVisibleDate = #12/26/2000#
.LevelCount = 2
.set_PaneWidth(False,256)
With .Bars.Add("Task%Progress")
.Shortcut = "Task"
.Pattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternBox
.Color = Color.FromArgb(164,164,164)
.StartColor = Color.FromArgb(240,240,240)
.EndColor = .StartColor
.OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
.Height = 15
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.5)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowPercentCaption,True)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercentCaptionFormat,"<sha ;;0>%p%")
End With
End With
With .Items
h = .AddItem("no clip, (0-2)")
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K1")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,2)
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K2")
.set_ItemBar(h,"K2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,1)
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K3")
.set_ItemBar(h,"K3",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,0)
h = .AddItem("clip, inside (3-5)")
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K1")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,5)
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K2")
.set_ItemBar(h,"K2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,4)
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K3")
.set_ItemBar(h,"K3",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,3)
h = .AddItem("hide on min width, clip if not fit, inside (6-8)")
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K1")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,8)
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K2")
.set_ItemBar(h,"K2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,7)
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K3")
.set_ItemBar(h,"K3",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,6)
h = .AddItem("hide if not fit, no clip, inside (9-11)")
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K1")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,11)
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K2")
.set_ItemBar(h,"K2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,10)
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K3")
.set_ItemBar(h,"K3",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,9)
h = .AddItem("no clip, inside, outside (12-14)")
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K1")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,14)
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K2")
.set_ItemBar(h,"K2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,13)
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K3")
.set_ItemBar(h,"K3",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,12)
h = .AddItem("no clip, outside (16-18)")
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K1")
.set_ItemBar(h,"K1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,18)
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K2")
.set_ItemBar(h,"K2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,17)
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K3")
.set_ItemBar(h,"K3",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarAlignPercentCaption,16)
End With
.EndUpdate()
End With
|
|
1988
|
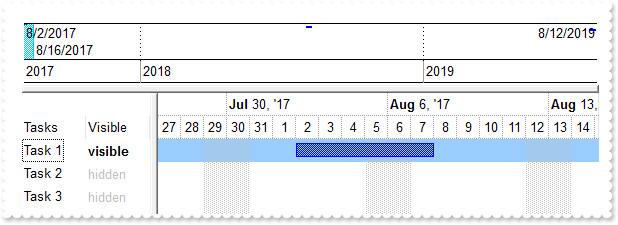
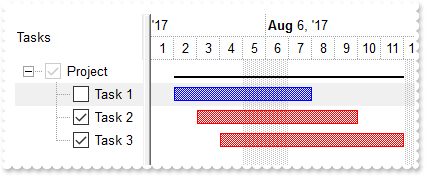
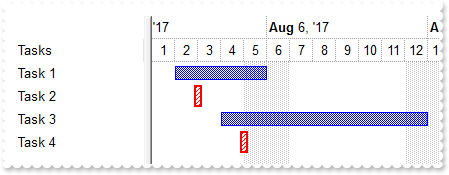
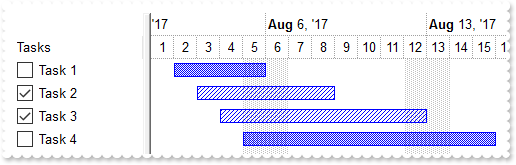
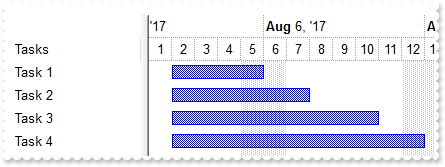
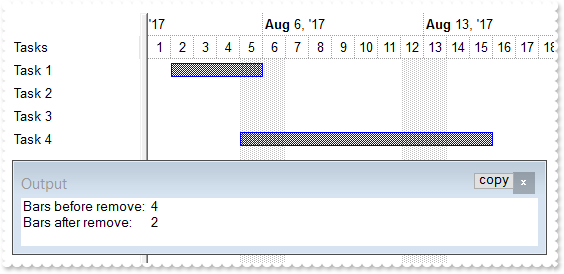
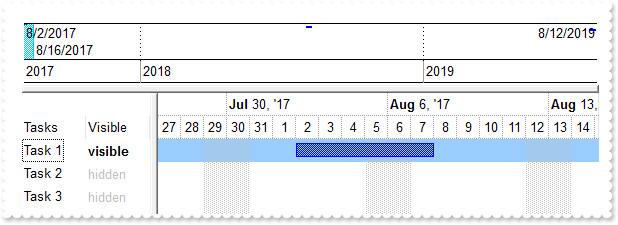
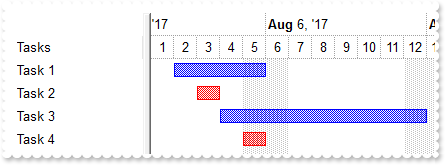
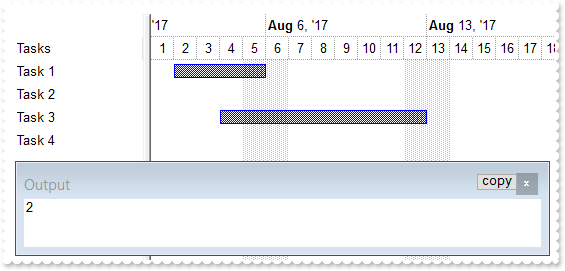
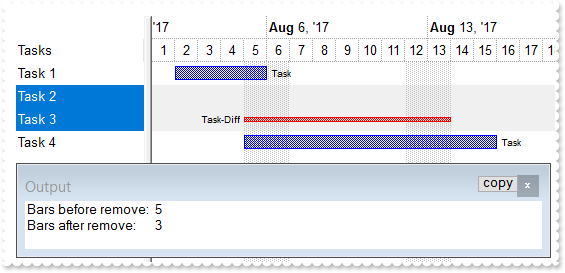
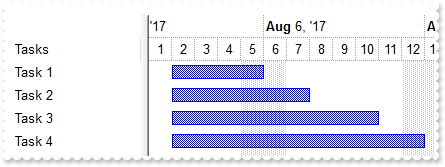
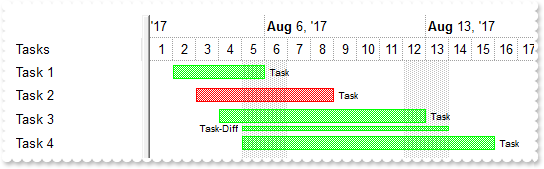
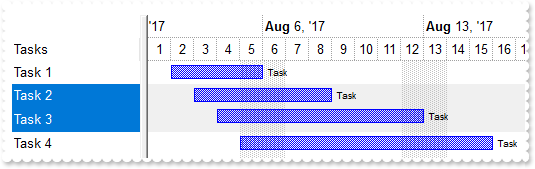
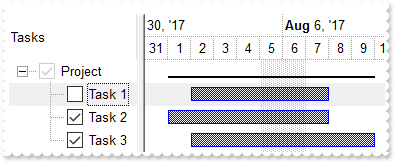
Is it possible to determine whether a bar is in the current display area

' BarResizing event - Occurs when a bar is moving or resizing.
Private Sub Exg2antt1_BarResizing(ByVal sender As System.Object, ByVal Item As Integer, ByVal Key As Object) Handles Exg2antt1.BarResizing
With Exg2antt1
.Refresh()
End With
End Sub
' DateChange event - Occurs when the first visible date is changed.
Private Sub Exg2antt1_DateChange(ByVal sender As System.Object) Handles Exg2antt1.DateChange
With Exg2antt1
.Refresh()
End With
End Sub
' FormatColumn event - Fired when a cell requires to format its caption.
Private Sub Exg2antt1_FormatColumn(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer, ByRef Value As Object) Handles Exg2antt1.FormatColumn
Dim e,l,r,s
With Exg2antt1
s = .Items.get_ItemBar(Item,"A",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarStart)
e = .Items.get_ItemBar(Item,"A",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarEnd)
l = .FormatABC("A < B",e,.Chart.FirstVisibleDate)
r = .FormatABC("A > B",s,.Chart.get_DateFromPoint(1,-1))
Value = .FormatABC("( A or B ) ? `<fgcolor=C0C0C0>hidden` : `<b>visible`",l,r)
End With
End Sub
' LayoutChanged event - Occurs when column's position or column's size is changed.
Private Sub Exg2antt1_LayoutChanged(ByVal sender As System.Object) Handles Exg2antt1.LayoutChanged
With Exg2antt1
.Refresh()
End With
End Sub
With Exg2antt1
.BeginUpdate()
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
.Columns.Add("Tasks")
With .Columns.Add("Visible")
.FireFormatColumn = True
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
End With
With .Chart
.OverviewVisible = exontrol.EXG2ANTTLib.OverviewVisibleEnum.exOverviewShowAll
.OverviewHeight = 64
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/8/2017#,"A")
.AddBar(.AddItem("Task 2"),"Task",#8/3/2018#,#8/10/2018#,"A")
.AddBar(.AddItem("Task 3"),"Task",#8/4/2019#,#8/12/2019#,"A")
.set_SelectItem(.FocusItem,True)
End With
.EndUpdate()
End With
|
|
1987
|
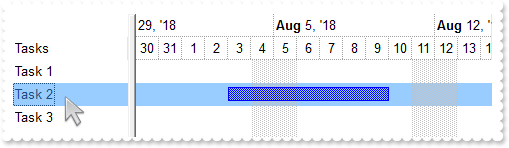
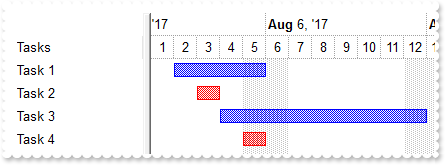
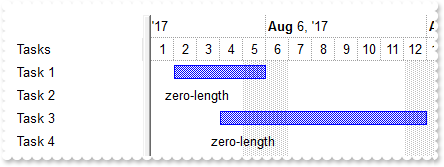
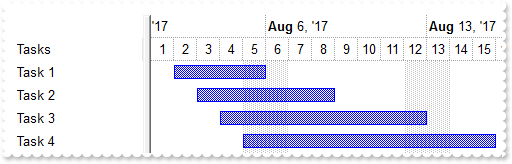
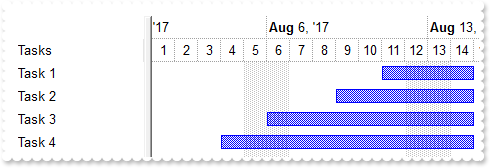
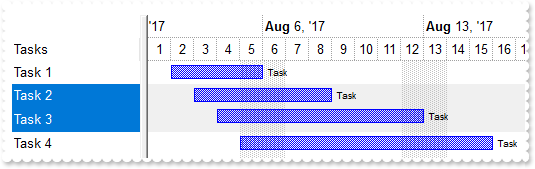
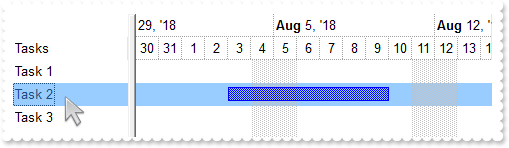
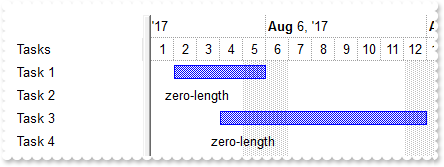
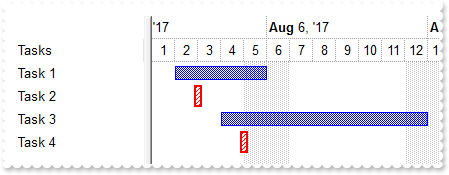
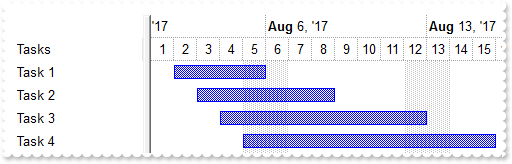
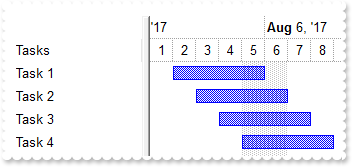
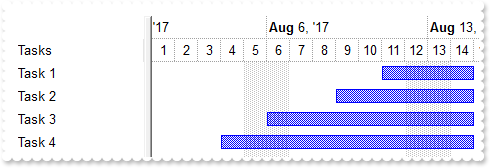
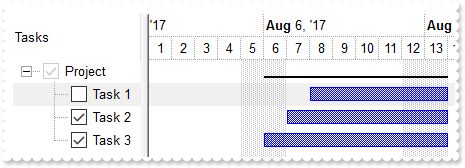
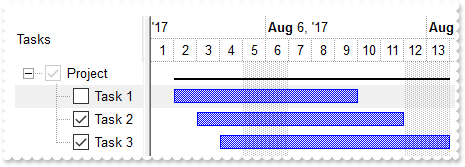
How can I ensure that the bar fits the control's client area

' SelectionChanged event - Fired after a new item has been selected.
Private Sub Exg2antt1_SelectionChanged(ByVal sender As System.Object) Handles Exg2antt1.SelectionChanged
Dim h,k,s
With Exg2antt1
h = .Items.FocusItem
k = .Items.get_FirstItemBar(h)
s = .FormatABC("(A+B)/2",.Items.get_ItemBar(h,k,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarStart),.Items.get_ItemBar(h,k,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarEnd))
.Chart.ScrollTo(s,1)
End With
End Sub
With Exg2antt1
.BeginUpdate()
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/8/2017#)
.AddBar(.AddItem("Task 2"),"Task",#8/3/2018#,#8/10/2018#)
.AddBar(.AddItem("Task 3"),"Task",#8/4/2019#,#8/12/2019#)
.set_SelectItem(.FocusItem,True)
End With
.EndUpdate()
End With
|
|
1986
|
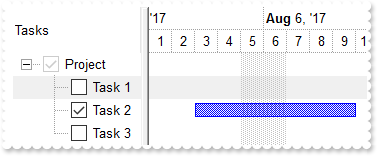
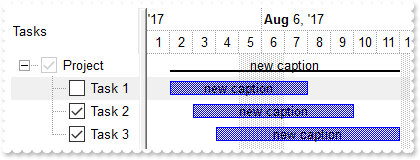
Is it possible to change the caption from a column without to remove the column and add it with the new caption
With Exg2antt1
.Columns.Add("ColumnName").Caption = "NewName"
.Columns.Add("ColumnName").HTMLCaption = "<b>New</b>Name"
End With
|
|
1985
|
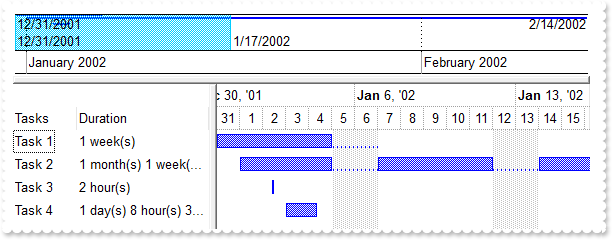
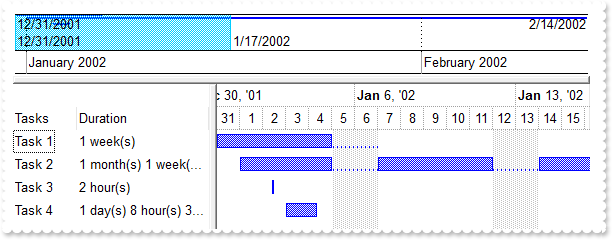
How can I display the bar's duration in days, minutes, and so so on

Dim h
With Exg2antt1
.BeginUpdate()
With .Columns
.Add("Tasks").AllowSizing = False
With .Add("Duration")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,513)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarKey,"A")
.FormatColumn = "trim((1:=int((0:=value)/365) ? =:1 + ` year(s) ` : ``) + (1:=int((0:=(=:0 - (=:1*365)))/31) ? =:1 + ` month(s) ` : ``) + (1:=i" & _
"nt((0:=(=:0 - (=:1*31)))/7) ? =:1 + ` week(s) ` : ``) + (1:=int((0:=(=:0 - (=:1*7)))/1) ? =:1 + ` day(s) ` : ``) + (1:=int((0:=(" & _
"=:0 - =:1 + 1/24/60/60/2))*24) ? =:1 + ` hour(s) ` : ``) + (1:=int((0:=(=:0*24 - =:1))*60) ? =:1 + ` min(s) ` : ``) + (1:=int((0" & _
":=(=:0*60 - =:1))*60) ? =:1 + ` sec(s)` : ``))"
End With
End With
.Items.AllowCellValueToItemBar = True
With .Chart
.FirstVisibleDate = #12/30/2001#
.LevelCount = 2
.set_PaneWidth(False,196)
.Bars.Add("Task:Split").Shortcut = "Task"
.OverviewVisible = exontrol.EXG2ANTTLib.OverviewVisibleEnum.exOverviewShowAll
.OverviewHeight = 64
.ResizeUnitScale = exontrol.EXG2ANTTLib.UnitEnum.exSecond
.AllowResizeChart = exontrol.EXG2ANTTLib.ResizeChartEnum.exAllowChangeUnitScale Or exontrol.EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartMiddle Or exontrol.EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartHeader
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",#12/31/2001#,#1/7/2002#,"A")
h = .AddItem("Task 2")
.AddBar(h,"Task",#1/1/2002#,#2/14/2002#,"A")
h = .AddItem("Task 3")
.AddBar(h,"Task",#1/2/2002 10:00:00 AM#,#1/2/2002 0:00:00 PM#,"A")
h = .AddItem("Task 4")
.AddBar(h,"Task",#1/3/2002#,#1/4/2002 8:30:30 AM#,"A")
End With
.EndUpdate()
End With
|
|
1984
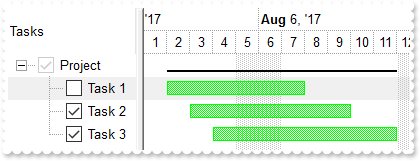
|
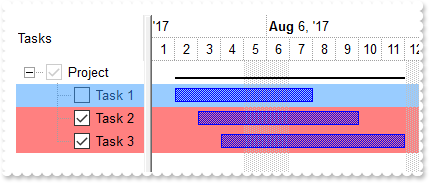
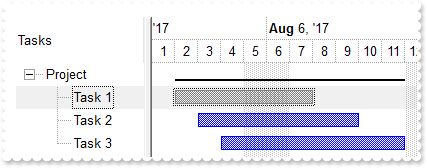
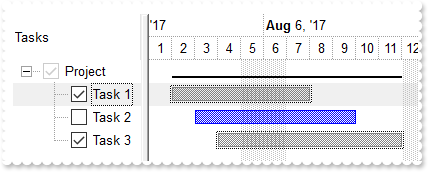
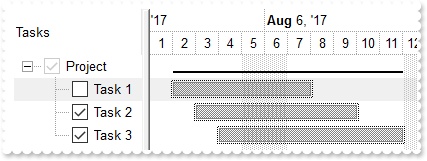
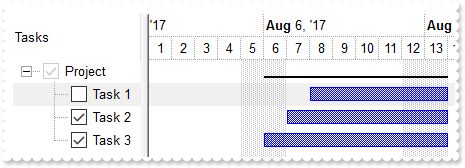
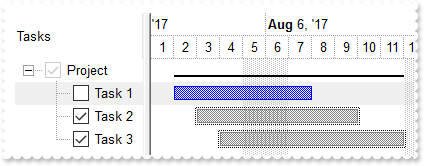
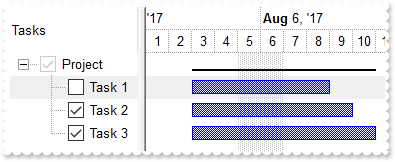
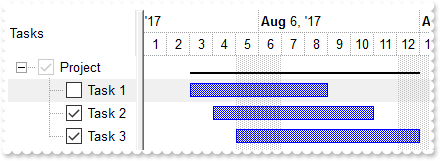
How can I change the background color for checked items (EBN color, frame)

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Exg2antt1_CellStateChanged(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer) Handles Exg2antt1.CellStateChanged
With Exg2antt1
.Refresh()
End With
End Sub
Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
.DefaultItemHeight = 22
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
With .VisualAppearance
.Add(2,"gBFLBCJwBAEHhEJAAEhABUkIQAAYAQGKIcBiAKBQAGYBIJDEMQ3DjAUBjMK4ZwTC4AIQjCK4JDKHYJRpHEZgLBMJAAGIZYhhUYRUiYMkiJBGGDIDiGGI2SJAcbTVIEc" & _
"x9EyUJSgSTJOjCMokTTIU4TTLYASbJafJJhWSaAiyMouDIOMg1BDNIw/Hika6jOgKUisNJXRzWIBTbDlOQ3JqnbCjOQRSrQBoNDAMAiiaKlbwJPK9RoieQXfwUAJrXJc" & _
"FqXFSLVxNBKAQEBA=")
.Add(1,"CP:2 1 1 -1 -1")
End With
With .ConditionalFormats.Add("%CS0 = 1")
.BackColor32 = &H1000000
.ChartBackColor = .BackColor
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1983
|
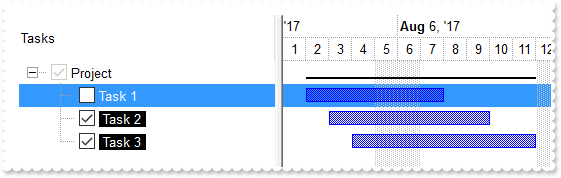
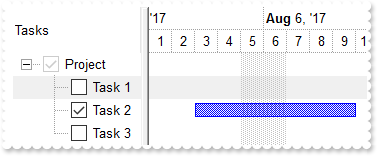
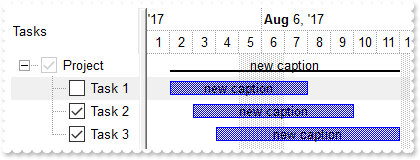
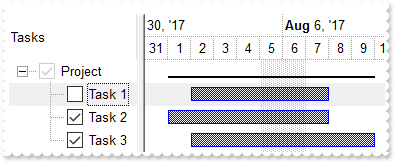
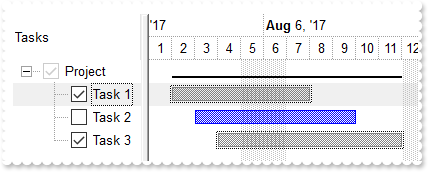
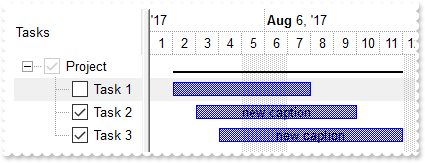
How can I change the caption of the checked items (sample 2)

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
.FormatColumn = "%CS0 = 1 ? `<bgcolor=000000><fgcolor=FFFFFF> ` + value + ` </fgcolor></bgcolor>` : value"
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,256)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1982
|
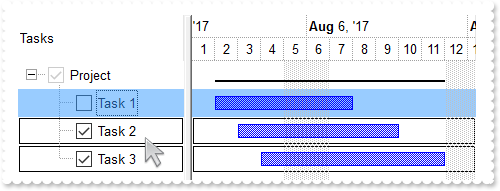
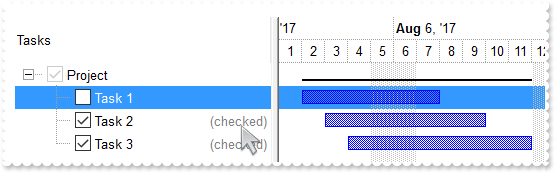
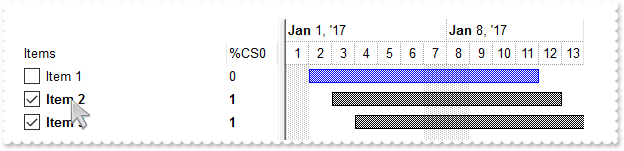
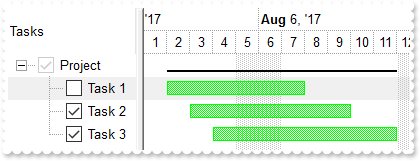
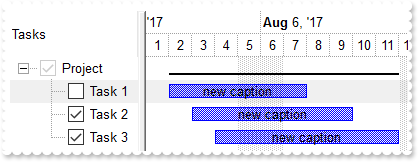
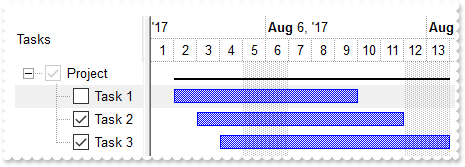
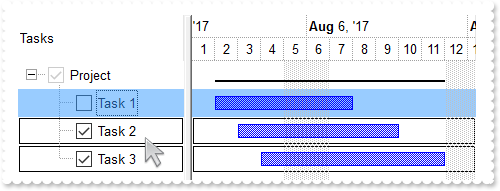
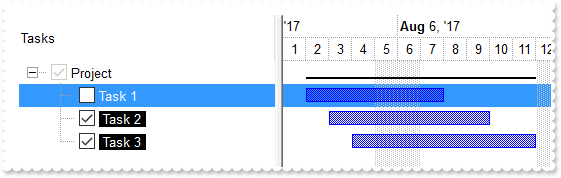
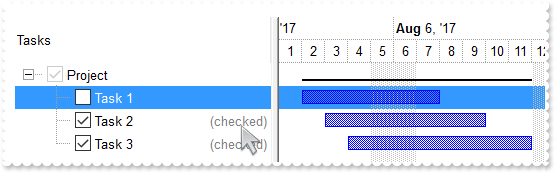
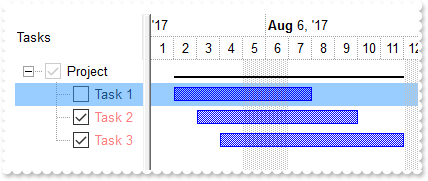
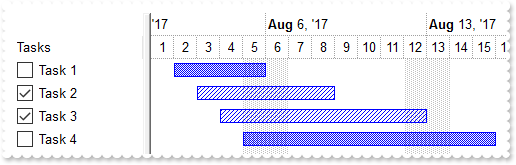
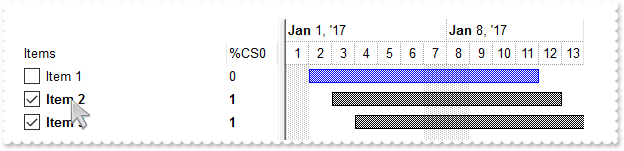
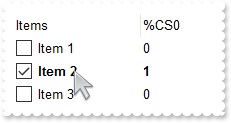
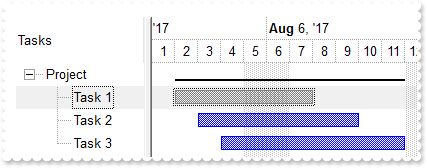
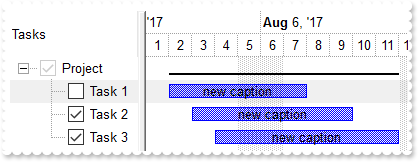
How can I change the caption of the checked items (sample 1)

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
.FormatColumn = "value + (%CS0 = 1 ? `<r><fgcolor=808080>(checked)` : ``)"
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,256)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1981
|
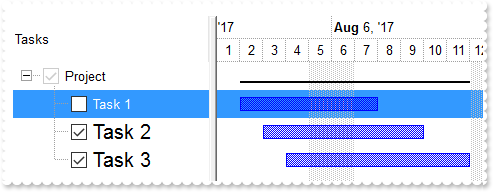
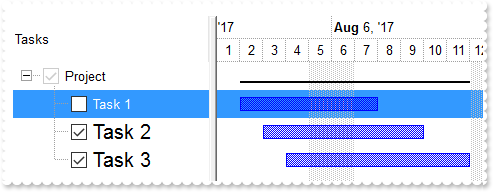
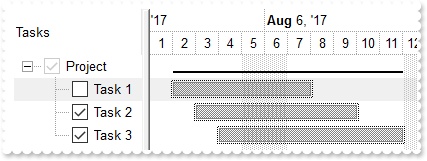
How can I change the font for the checked items

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Exg2antt1_CellStateChanged(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer) Handles Exg2antt1.CellStateChanged
With Exg2antt1
.Refresh()
End With
End Sub
Dim f,h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.DefaultItemHeight = 22
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
With .ConditionalFormats.Add("%CS0 = 1")
f = New stdole.StdFont()
With f
.Name = Exg2antt1.Font.Name
.Size = 12
End With
.Font = f
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,196)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1980
|
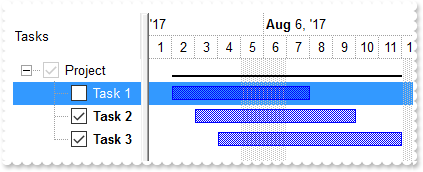
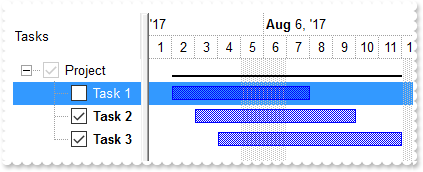
How can I bold the checked items

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Exg2antt1_CellStateChanged(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer) Handles Exg2antt1.CellStateChanged
With Exg2antt1
.Refresh()
End With
End Sub
Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
With .ConditionalFormats.Add("%CS0 = 1")
.Bold = True
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1979
|
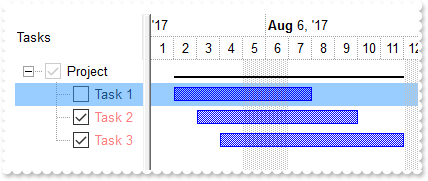
How can I change the foreground color for checked items

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Exg2antt1_CellStateChanged(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer) Handles Exg2antt1.CellStateChanged
With Exg2antt1
.Refresh()
End With
End Sub
Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
With .ConditionalFormats.Add("%CS0 = 1")
.ForeColor = Color.FromArgb(255,128,128)
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1978
|
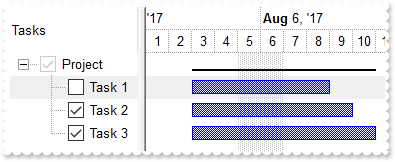
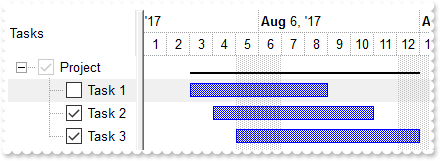
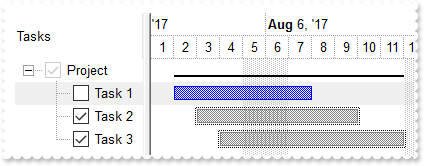
How can I change the background color for checked items (solid color)

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Exg2antt1_CellStateChanged(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer) Handles Exg2antt1.CellStateChanged
With Exg2antt1
.Refresh()
End With
End Sub
Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
With .ConditionalFormats.Add("%CS0 = 1")
.BackColor = Color.FromArgb(255,128,128)
.ChartBackColor = .BackColor
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1977
|
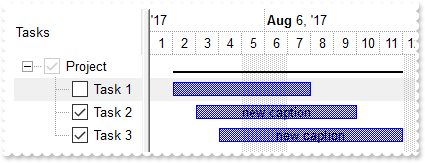
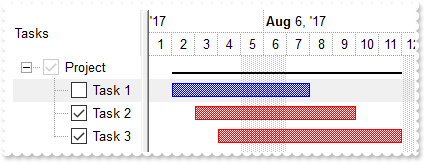
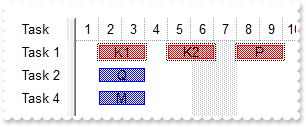
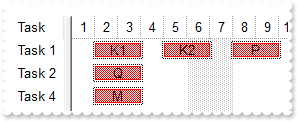
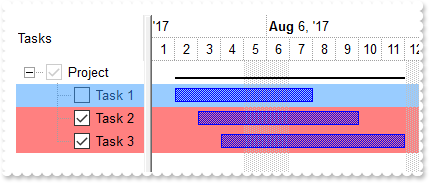
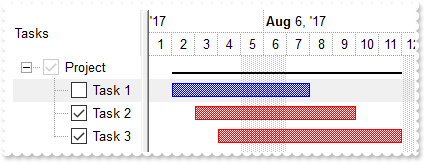
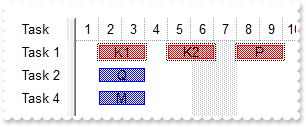
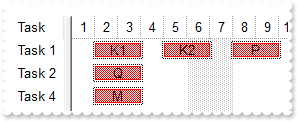
How can I change the color for checked Task bars

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
With .ConditionalFormats.Add("%CS0 = 1")
.ApplyToBars = "Task,Summary"
.BarColor = Color.FromArgb(255,0,0)
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1976
|
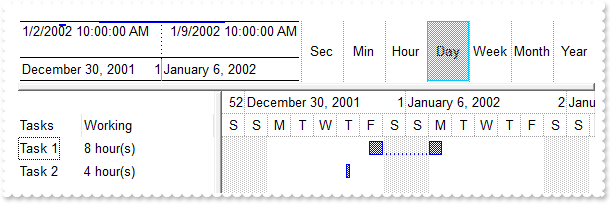
I have defined "NonWorkingHours" for the Gantt, and the "exBarWorkingCount" properly excludes these hours as long as the Gantt is using "exDay" or "exHour" as the level unit. However when displaying a quarter or a year, I'm changing the unit to "exWeek", but then the "NonWorkingHours" are no longer excluded from the bars "exBarWorkingCount" and displays the wrong value

Dim h
With Exg2antt1
.BeginUpdate()
With .Columns
.Add("Tasks").AllowSizing = False
With .Add("Working")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,258)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarKey,"A")
.FormatColumn = "((1:=int(0:=( 24*int(value) + (value - int(value) + 1/24/60/60/2)*24))) != 0 ? =:1 + ' hour(s)' : '' ) + (=:1 ? ' ' : '' ) + ((" & _
"1:=round((=:0 - =:1)*60)) != 0 ? =:1 + ' min(s)' : '')"
End With
End With
.Items.AllowCellValueToItemBar = True
With .Chart
.AllowResizeChart = exontrol.EXG2ANTTLib.ResizeChartEnum.exAllowChangeUnitScale Or exontrol.EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartMiddle Or exontrol.EXG2ANTTLib.ResizeChartEnum.exAllowResizeChartHeader
.set_PaneWidth(False,196)
.Bars.Add("Task:Split").Shortcut = "Task"
.FirstVisibleDate = #1/3/2002#
.LevelCount = 2
.get_Level(0).Label = "<%ddd%>"
.get_Level(1).Label = "<%hh%>"
.NonworkingHours = 16761855
.ShowNonworkingUnits = False
.ShowNonworkingUnits = False
.OverviewVisible = exontrol.EXG2ANTTLib.OverviewVisibleEnum.exOverviewShowAll
.OverviewHeight = 64
.AllowOverviewZoom = exontrol.EXG2ANTTLib.OverviewZoomEnum.exAlwaysZoom
End With
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",#1/4/2002#,#1/8/2002#,"A")
.set_ItemBar(h,"A",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarKeepWorkingCount,True)
h = .AddItem("Task 2")
.AddBar(h,"Task",#1/3/2002#,#1/4/2002#,"A")
.set_ItemBar(h,"A",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarKeepWorkingCount,True)
End With
With .Chart
.UnitScale = exontrol.EXG2ANTTLib.UnitEnum.exDay
.ScrollTo(.FirstVisibleDate,1)
End With
.EndUpdate()
End With
|
|
1975
|
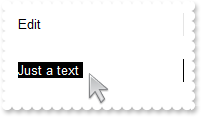
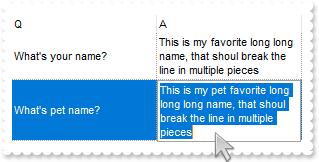
Is it possible to customize the editor selection colour of the built in text editor, from standard blue to black

With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.SelBackColor = Color.FromArgb(0,0,0)
.SelForeColor = Color.FromArgb(255,255,255)
.Chart.set_PaneWidth(True,0)
With .Columns.Add("Edit").Editor
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.MaskType
.Mask = ";;;rich"
End With
With .Items
.AddItem("")
.AddItem("Just a text")
.AddItem("")
End With
.EndUpdate()
End With
|
|
1974
|
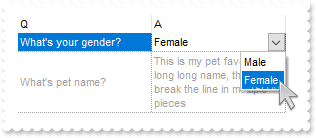
Is it possible to customize the editor selection colour of the built in dropdown editor, from standard blue to black

With Exg2antt1
.BeginUpdate()
.SelBackColor = Color.FromArgb(0,0,0)
.SelForeColor = Color.FromArgb(255,255,255)
.Chart.set_PaneWidth(True,0)
With .Columns.Add("DropDown").Editor
.AddItem(1,"This is just the first item")
.AddItem(2,"This is just the second item")
.AddItem(3,"This is just the third item")
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.DropDownType
.Mask = ";;;rich"
End With
With .Items
.AddItem("")
.AddItem("Just a text")
.AddItem("")
End With
.EndUpdate()
End With
|
|
1973
|
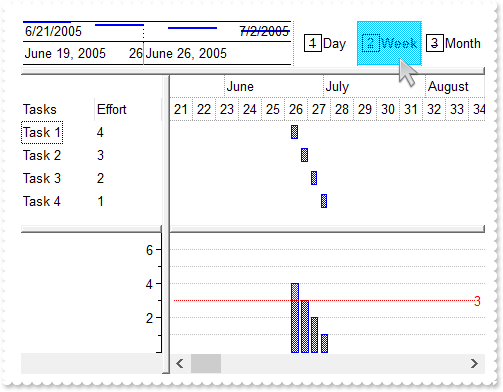
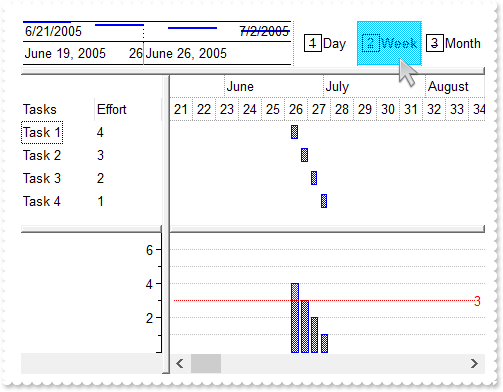
When I display the chart in the daily view, the histogram shows correctly the data while if the chart displays the data in weekly or monthly view, the histogram shows no data or incorrectly. What can be the problem

' OverviewZoom event - Occurs once the user selects a new time scale unit in the overview zoom area.
Private Sub Exg2antt1_OverviewZoom(ByVal sender As System.Object) Handles Exg2antt1.OverviewZoom
With Exg2antt1
.Chart.ResizeUnitScale = exontrol.EXG2ANTTLib.UnitEnum.exDay
End With
End Sub
Dim h1
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Columns.Add("Effort")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,21)
.Editor.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.SpinType
End With
With .Chart
.AllowOverviewZoom = exontrol.EXG2ANTTLib.OverviewZoomEnum.exAlwaysZoom
.OverviewZoomCaption = "|||<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|||"
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exYear,"")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exHalfYear,"")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exQuarterYear,"")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exThirdMonth,"")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exHour,"")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exMinute,"")
.set_Label(exontrol.EXG2ANTTLib.UnitEnum.exSecond,"")
.OverviewZoomUnit = 64
.LevelCount = 2
.NonworkingDays = 0
.set_PaneWidth(False,96)
.FirstVisibleDate = #6/20/2005#
.HistogramVisible = True
.HistogramHeight = 128
.HistogramView = exontrol.EXG2ANTTLib.HistogramViewEnum.exHistogramAllItems
.OverviewVisible = exontrol.EXG2ANTTLib.OverviewVisibleEnum.exOverviewShowAll
With .Bars.Item("Task")
.HistogramPattern = .Pattern
.HistogramType = exontrol.EXG2ANTTLib.HistogramTypeEnum.exHistOverload
.HistogramCriticalValue = 3
.HistogramItems = -7
.HistogramGridLinesColor = Color.FromArgb(192,192,192)
.HistogramRulerLinesColor = Color.FromArgb(0,0,1)
End With
End With
With .Items
.AllowCellValueToItemBar = True
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",#6/21/2005#,#6/23/2005#)
.set_CellValue(h1,1,4)
h1 = .AddItem("Task 2")
.AddBar(h1,"Task",#6/24/2005#,#6/26/2005#)
.set_CellValue(h1,1,3)
h1 = .AddItem("Task 3")
.AddBar(h1,"Task",#6/27/2005#,#6/29/2005#)
.set_CellValue(h1,1,2)
h1 = .AddItem("Task 4")
.AddBar(h1,"Task",#6/30/2005#,#7/2/2005#)
.set_CellValue(h1,1,1)
End With
.EndUpdate()
End With
|
|
1972
|
The BeforeExpandItem event is fired when clicking the drop down filter button. What we can do to prevent that
' BeforeExpandItem event - Fired before an item is about to be expanded (collapsed).
Private Sub Exg2antt1_BeforeExpandItem(ByVal sender As System.Object, ByVal Item As Integer, ByRef Cancel As Object) Handles Exg2antt1.BeforeExpandItem
With Exg2antt1
Debug.Print( "BeforeExpandItem" )
Debug.Print( Item )
Debug.Print( "ColumnFromPoint" )
Debug.Print( .get_ColumnFromPoint(-1,-1) )
Debug.Print( "ColumnFromPoint return -1, if the user clicks the +/- glitch, else it returns the index of the column where the click occurs." )
.Items.InsertItem(Item,Nothing,"new child")
End With
End Sub
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns
.Add("Items").DisplayFilterButton = True
End With
With .Items
.set_ItemHasChildren(.InsertItem(Nothing,Nothing,"Group 1"),True)
.set_ItemHasChildren(.InsertItem(Nothing,Nothing,"Group 2"),True)
End With
.EndUpdate()
End With
|
|
1971
|
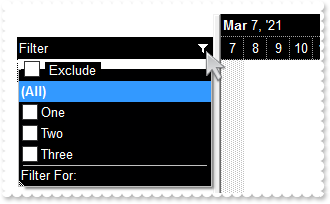
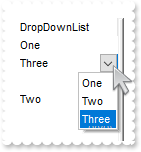
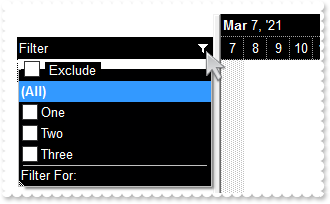
How do I change the drop down filter icon/button (black)

With Exg2antt1
.BeginUpdate()
With .VisualAppearance
.Add(1,"gBFLBCJwBAEHhEJAAEhABXUIQAAYAQGKIcBiAKBQAGYBIJDEMgzDDAUBjKKocQTC4AIQjCK4JDKHYJRpHEZyCA8EhqGASRAFUQBYiWE4oSpLABQaK0ZwIGyRIrkGQgQ" & _
"gmPYDSDNU4zVIEEglBI0TDNczhNDENgtGYaJqHIYpZBcM40TKkEZoSIITZcRrOEBiRL1S0RBhGcRUHZlWzdN64LhuK47UrWdD/XhdVzXRbjfz1Oq+bxve48Br7A5yYTh" & _
"dr4LhOFQ3RjIL4xbIcUwGe6VZhjOLZXjmO49T69HTtOCYBEBA")
End With
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exCursorHoverColumn,-1)
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exHeaderFilterBarButton,&H1000000)
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exBackColorFilter,Color.FromArgb(0,0,1))
.set_Background(exontrol.EXG2ANTTLib.BackgroundPartEnum.exForeColorFilter,Color.FromArgb(255,255,255))
.set_Description(exontrol.EXG2ANTTLib.DescriptionTypeEnum.exFilterBarExclude,"<bgcolor 0><fgcolor ffffff> Exclude </fgcolor></bgcolor>")
.HeaderAppearance = exontrol.EXG2ANTTLib.AppearanceEnum.None2
.BackColorHeader = Color.FromArgb(0,0,0)
.ForeColorHeader = Color.FromArgb(255,255,255)
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisible
.BackColorLevelHeader = .BackColor
With .Columns.Add("Filter")
.FilterList = exontrol.EXG2ANTTLib.FilterListEnum.exShowExclude Or exontrol.EXG2ANTTLib.FilterListEnum.exShowCheckBox
.DisplayFilterButton = True
.AllowSort = False
.AllowDragging = False
End With
With .Chart
.set_PaneWidth(False,196)
.LevelCount = 2
.BackColorLevelHeader = Exg2antt1.BackColorHeader
.ForeColorLevelHeader = Exg2antt1.ForeColorHeader
End With
With .Items
.AddItem("One")
.AddItem("Two")
.AddItem("Three")
End With
.EndUpdate()
End With
|
|
1970
|
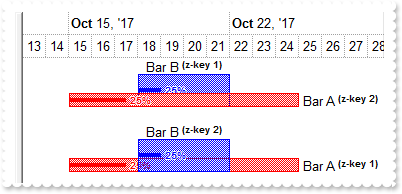
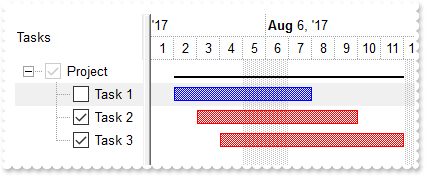
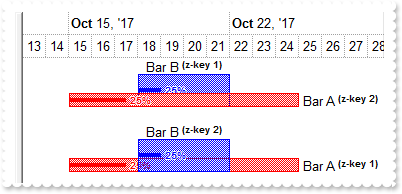
How do I change the z-order of the bars (percent)

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Exg2antt1_MouseMoveEvent(ByVal sender As System.Object, ByVal Button As Short, ByVal Shift As Short, ByVal X As Integer, ByVal Y As Integer) Handles Exg2antt1.MouseMoveEvent
Dim b,c,hit,i
With Exg2antt1
b = .Chart.get_BarFromPoint(-1,-1)
i = .get_ItemFromPoint(-1,-1,c,hit)
Debug.Print( .Items.get_ItemBar(i,b,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip) )
End With
End Sub
Dim h1
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
.DefaultItemHeight = 52
With .Chart
.LevelCount = 2
.FirstVisibleDate = #10/10/2017#
.set_PaneWidth(False,0)
.NonworkingDays = 0
.MarkTodayColor = .BackColor
.Bars.Add("Task%Progress").Shortcut = "Task"
With .Bars.Copy("Task","T1")
.Color = Color.FromArgb(255,0,0)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.25)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercentColor,.Color)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarOffset,10)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowPercentCaption,True)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercentCaptionFormat,"<font ;6><b>%p%</b>")
End With
With .Bars.Copy("Task","T2")
.Height = 26
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarVAlignCaption,16)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.25)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercentColor,.Color)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowPercentCaption,True)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercentCaptionFormat,"<font ;6><b>%p%</b>")
End With
End With
With .Items
h1 = .AddItem("Task")
.AddBar(h1,"T1",#10/15/2017#,#10/25/2017#,"2")
.set_ItemBar(h1,"2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarData,"Bar A")
.set_ItemBar(h1,"2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"Bar A <b>Over</b> Bar B")
.AddBar(h1,"T2",#10/18/2017#,#10/22/2017#,"1")
.set_ItemBar(h1,"1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarData,"Bar B")
.set_ItemBar(h1,"1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"Bar B <b>Under</b> Bar A")
h1 = .AddItem("Task")
.AddBar(h1,"T1",#10/15/2017#,#10/25/2017#,"1")
.set_ItemBar(h1,"1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarData,"Bar A")
.set_ItemBar(h1,"1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"Bar A <b>Under</b> Bar B")
.AddBar(h1,"T2",#10/18/2017#,#10/22/2017#,"2")
.set_ItemBar(h1,"2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarData,"Bar B")
.set_ItemBar(h1,"2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"Bar B <b>Over</b> Bar A")
End With
.EndUpdate()
End With
|
|
1969
|
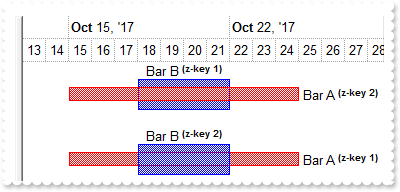
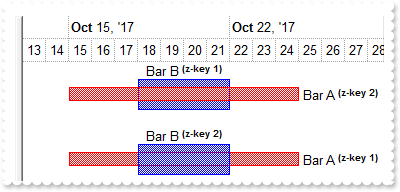
How do I change the z-order of the bars

' MouseMove event - Occurs when the user moves the mouse.
Private Sub Exg2antt1_MouseMoveEvent(ByVal sender As System.Object, ByVal Button As Short, ByVal Shift As Short, ByVal X As Integer, ByVal Y As Integer) Handles Exg2antt1.MouseMoveEvent
Dim b,c,hit,i
With Exg2antt1
b = .Chart.get_BarFromPoint(-1,-1)
i = .get_ItemFromPoint(-1,-1,c,hit)
Debug.Print( .Items.get_ItemBar(i,b,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip) )
End With
End Sub
Dim h1
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
.DefaultItemHeight = 52
With .Chart
.LevelCount = 2
.FirstVisibleDate = #10/10/2017#
.set_PaneWidth(False,0)
.NonworkingDays = 0
.MarkTodayColor = .BackColor
With .Bars.Copy("Task","T1")
.Color = Color.FromArgb(255,0,0)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
End With
With .Bars.Copy("Task","T2")
.Height = 25
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<%=%17 + `<b><font ;6><off -4> (z-key `+%9+`)`%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarVAlignCaption,16)
End With
End With
With .Items
h1 = .AddItem("Task")
.AddBar(h1,"T1",#10/15/2017#,#10/25/2017#,"2")
.set_ItemBar(h1,"2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarData,"Bar A")
.set_ItemBar(h1,"2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"Bar A <b>Over</b> Bar B")
.AddBar(h1,"T2",#10/18/2017#,#10/22/2017#,"1")
.set_ItemBar(h1,"1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarData,"Bar B")
.set_ItemBar(h1,"1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"Bar B <b>Under</b> Bar A")
h1 = .AddItem("Task")
.AddBar(h1,"T1",#10/15/2017#,#10/25/2017#,"1")
.set_ItemBar(h1,"1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarData,"Bar A")
.set_ItemBar(h1,"1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"Bar A <b>Under</b> Bar B")
.AddBar(h1,"T2",#10/18/2017#,#10/22/2017#,"2")
.set_ItemBar(h1,"2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarData,"Bar B")
.set_ItemBar(h1,"2",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"Bar B <b>Over</b> Bar A")
End With
.EndUpdate()
End With
|
|
1968
|
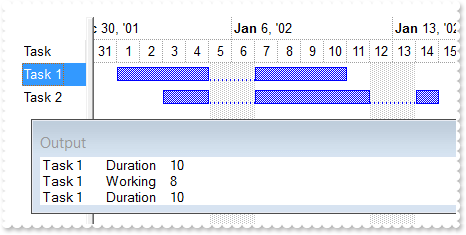
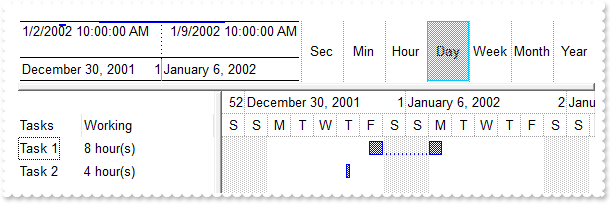
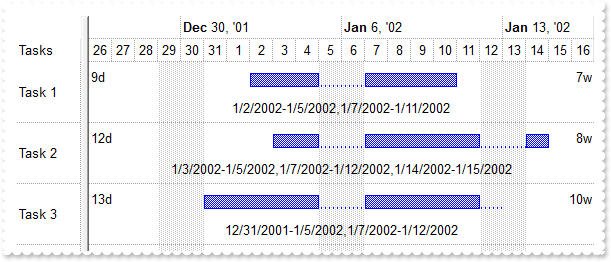
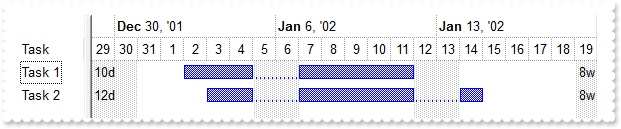
How do I get the duration/working count of the bar (sample 6,excrd)

With Exg2antt1
.BeginUpdate()
.DefaultItemHeight = 48
.ShowFocusRect = False
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
.BackColorLevelHeader = .BackColor
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exAllLines
With .Chart
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
.set_PaneWidth(False,64)
.LevelCount = 2
.FirstVisibleDate = #12/26/2001#
With .Bars.Add("Task:Split")
.Shortcut = "Task"
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"<%=%263%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarOffset,-12)
End With
.ColumnsFormatLevel = "1,2/3"
End With
.Columns.Add("Tasks")
With .Columns.Add("Duration")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,513)
.Visible = False
.Alignment = exontrol.EXG2ANTTLib.AlignmentEnum.LeftAlignment
.FormatColumn = "value + `d`"
End With
With .Columns.Add("Working")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,258)
.Visible = False
.Alignment = exontrol.EXG2ANTTLib.AlignmentEnum.RightAlignment
.FormatColumn = "value + `w`"
End With
With .Columns.Add("Working-Period")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,263)
.Visible = False
.Alignment = exontrol.EXG2ANTTLib.AlignmentEnum.CenterAlignment
.FormatColumn = "((value replace `\r\n` with `,`) replace `#` with ``) replace ` ` with ``"
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#1/2/2002#,#1/11/2002#)
.AddBar(.AddItem("Task 2"),"Task",#1/3/2002#,#1/15/2002#)
.AddBar(.AddItem("Task 3"),"Task",#12/31/2001#,#1/13/2002#)
End With
.EndUpdate()
End With
|
|
1967
|
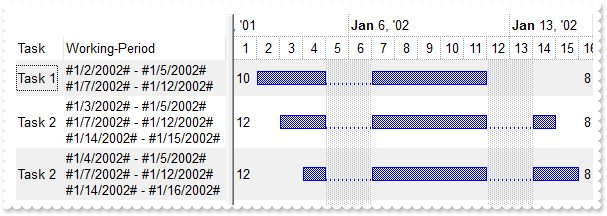
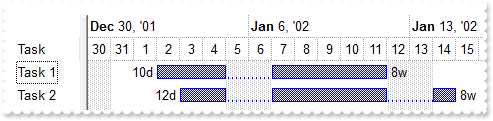
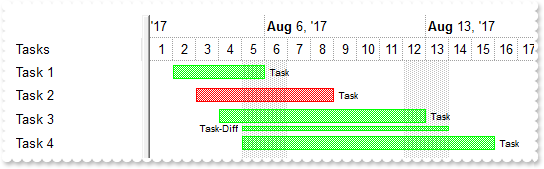
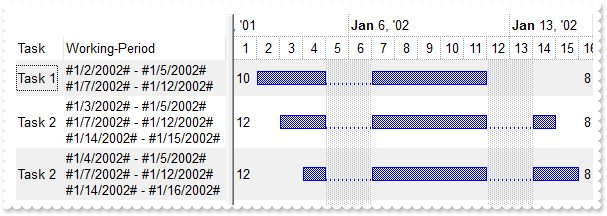
How do I get the duration/working count of the bar (sample 5)

' AddItem event - Occurs after a new Item has been inserted to Items collection.
Private Sub Exg2antt1_AddItem(ByVal sender As System.Object, ByVal Item As Integer) Handles Exg2antt1.AddItem
With Exg2antt1
With .Items
.set_ItemMaxHeight(Item,64)
End With
End With
End Sub
With Exg2antt1
.BeginUpdate()
.BackColorAlternate = Color.FromArgb(240,240,240)
With .Chart
.set_PaneWidth(False,256)
.LevelCount = 2
.FirstVisibleDate = #1/1/2002#
With .Bars.Add("Task:Split")
.Shortcut = "Task"
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"<%=%263%>")
End With
.ColumnsFormatLevel = "1,2"
.SelBackColor = Exg2antt1.SelBackColor
End With
With .Columns.Add("Task")
.AllowSizing = False
.Width = 48
End With
With .Columns.Add("Duration")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,513)
.Visible = False
.Alignment = exontrol.EXG2ANTTLib.AlignmentEnum.LeftAlignment
End With
With .Columns.Add("Working")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,258)
.Visible = False
.Alignment = exontrol.EXG2ANTTLib.AlignmentEnum.RightAlignment
End With
With .Columns.Add("Working-Period")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,263)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellSingleLine,False)
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#1/2/2002#,#1/12/2002#)
.AddBar(.AddItem("Task 2"),"Task",#1/3/2002#,#1/15/2002#)
.AddBar(.AddItem("Task 2"),"Task",#1/4/2002#,#1/16/2002#)
End With
.EndUpdate()
End With
|
|
1966
|
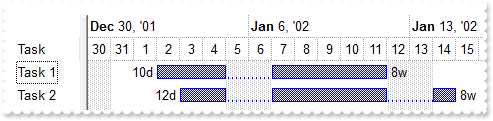
How do I get the duration/working count of the bar (sample 4)

With Exg2antt1
.BeginUpdate()
With .Chart
.set_PaneWidth(False,64)
.LevelCount = 2
.FirstVisibleDate = #12/26/2001#
.Bars.Add("Task:Split").Shortcut = "Task"
.ColumnsFormatLevel = "1,2"
End With
.Columns.Add("Task").Width = 48
With .Columns.Add("Duration")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,513)
.Visible = False
.Alignment = exontrol.EXG2ANTTLib.AlignmentEnum.LeftAlignment
.FormatColumn = "value + `d`"
End With
With .Columns.Add("Working")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,258)
.Visible = False
.Alignment = exontrol.EXG2ANTTLib.AlignmentEnum.RightAlignment
.FormatColumn = "value + `w`"
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#1/2/2002#,#1/12/2002#)
.AddBar(.AddItem("Task 2"),"Task",#1/3/2002#,#1/15/2002#)
End With
.EndUpdate()
End With
|
|
1965
|
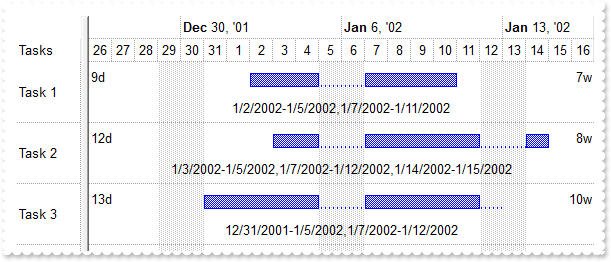
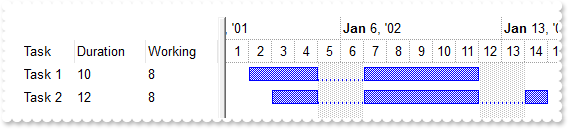
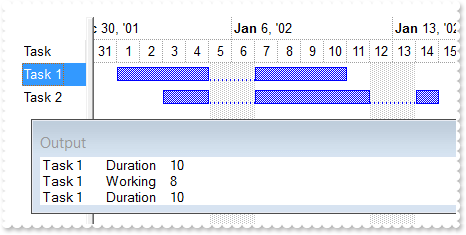
How do I get the duration/working count of the bar (sample 3)

' BarResizing event - Occurs when a bar is moving or resizing.
Private Sub Exg2antt1_BarResizing(ByVal sender As System.Object, ByVal Item As Integer, ByVal Key As Object) Handles Exg2antt1.BarResizing
With Exg2antt1
With .Items
Debug.Print( .get_CellCaption(Item,0) )
Debug.Print( "Working" )
Debug.Print( .get_ItemBar(Item,Key,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarWorkingCount) )
Debug.Print( .get_CellCaption(Item,0) )
Debug.Print( "Duration" )
Debug.Print( .get_ItemBar(Item,Key,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarDuration) )
End With
End With
End Sub
With Exg2antt1
.BeginUpdate()
With .Chart
.set_PaneWidth(False,64)
.LevelCount = 2
.FirstVisibleDate = #12/26/2001#
.Bars.Add("Task:Split").Shortcut = "Task"
End With
.Columns.Add("Task").Width = 48
With .Items
.AddBar(.AddItem("Task 1"),"Task",#1/2/2002#,#1/12/2002#)
.AddBar(.AddItem("Task 2"),"Task",#1/3/2002#,#1/15/2002#)
End With
.EndUpdate()
End With
|
|
1964
|
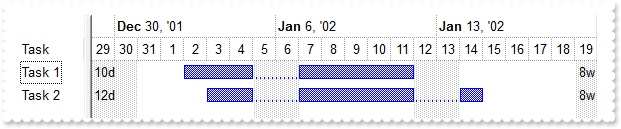
How do I get the duration/working count of the bar (sample 2)

With Exg2antt1
.BeginUpdate()
With .Chart
.set_PaneWidth(False,64)
.LevelCount = 2
.FirstVisibleDate = #12/26/2001#
With .Bars.Add("Task:Split")
.Shortcut = "Task"
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<%=%258%>w")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaption,"<%=%513%>d")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarExtraCaptionHAlign,16)
End With
End With
.Columns.Add("Task").Width = 48
With .Items
.AddBar(.AddItem("Task 1"),"Task",#1/2/2002#,#1/12/2002#)
.AddBar(.AddItem("Task 2"),"Task",#1/3/2002#,#1/15/2002#)
End With
.EndUpdate()
End With
|
|
1963
|
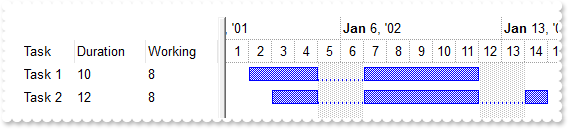
How do I get the duration/working count of the bar (sample 1)

With Exg2antt1
.BeginUpdate()
With .Chart
.set_PaneWidth(False,196)
.LevelCount = 2
.FirstVisibleDate = #1/1/2002#
.Bars.Add("Task:Split").Shortcut = "Task"
End With
.Columns.Add("Task").Width = 48
.Columns.Add("Duration").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,513)
.Columns.Add("Working").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,258)
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#1/2/2002#,#1/12/2002#)
.AddBar(.AddItem("Task 2"),"Task",#1/3/2002#,#1/15/2002#)
End With
.EndUpdate()
End With
|
|
1962
|
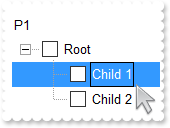
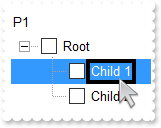
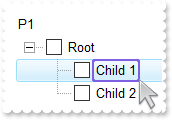
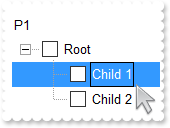
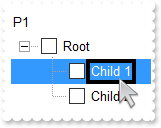
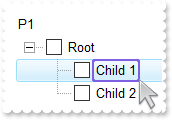
How can I draw a solid frame around the the focusing item

Dim h
With Exg2antt1
.BeginUpdate()
.SingleSel = False
.DefaultItemHeight = 20
With .VisualAppearance
.RenderType = &Hffffffffui
.Add(1,"gBFLBCJwBAEHhEJAAEhABOkGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeDYMiSNoYDJCM4wH" & _
"IURRJFCUJSGWQpTgSIgyT5HFIxXKoASbJabZLhWS6EpWOotTbIQQRYCkEyfKKfZyGURZQqOKA1DBZErWTJESRFJqLazgO4LAhyQYrVgAErzVKVCRNOqbJzADApdpGQJT" & _
"ULDNTQHRFIyhOSnIRrWbMAhid6JUZiVT4dBOIYhSYANAqCwLFqrDJmWrpV5WZjlZ47V6BdAyXJsIrmFJEXaOGhyDDlGybSDZYryfZhUziUw4XjbWwZDqPF6DKTTdSGLR" & _
"EE8WZVlURZvDaep3C+AY8kAYRgGCCBJECUhjDoHROEYWgoAGTQ1CEEx9lGMY0CQUYSnuZQDBGBYFlOH5+H+igGAKAJgEgFgGgGVgDn4CoCmCSA2A6A5hAgDgQgSYRIE4" & _
"EoFGGCBiBeBhhkgPgbgcYgICoH4IGGWIOCSBhiGiHgVgoYooFoAoLGIWI+DCCgjCiTgrgII4ImYOoOmOSJ2AYOpWlQDQBICA=")
End With
.ShowFocusRect = True
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exShowFocusRect,&H1000000)
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.Chart.set_PaneWidth(True,1)
With .Columns.Add("P1")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1961
|
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 2)

Dim h
With Exg2antt1
.BeginUpdate()
.SingleSel = False
.DefaultItemHeight = 20
.ShowFocusRect = True
With .VisualAppearance
.RenderType = &Hffffffffui
.Add(2,"gBFLBCJwBAEHhEJAAEhABPEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBKUQSDqEYyjGLIXAWCYSAAMIwDKAUEwpFAZBhgeCRUgyJI3RgMUIzV" & _
"AcRRFEiUJQlIZZCjOAw0SIMU7xZRcNxsACnaZnCR4NiuRYiUhOcqzRIQIQ4CiEahqOgJbDUJYwWZKAyjBY8XTZFCSJCpeJ6egOc5jRxQUp1WAEXx3GSsJKvCZ5cADBY+" & _
"VLQNS0JBtMSTKSLaiuWoIJqCPaDRheWKQJh1NSnLqEcjyYANDxDCZlWzAYxWTZ2Uz7N7PbB0HY4DyPGKZYrfESVRbQcZNS6nNigPI9XhfGq6VjRe63ZaOaYpWrnOJqTR" & _
"WjOKYujWdZ2BGO5lkuBAAkmcQkDmDBEAwEQJCgGhMGcQ4pkiSxGAAOYmkQIhvkYNg2gSCgyj+LI4GIMIwF2XQoAYAoAmASAWAaAZgggJgKFiT54DYDoDmECBGBKBJgGg" & _
"TgWgWYRoFYGIGmGOBqByB5hCgegggiYJYgoJIICIaIeByChiigYgsgsYYYBYMIKCMKJOCuDRjGiOgLg6Y5InYPoPmQCAkmsXAQDQBCAg=")
.Add(3,"CP:2 -3 0 3 0")
End With
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exShowFocusRect,&H3010101)
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.Chart.set_PaneWidth(True,1)
With .Columns.Add("P1")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1960
|
The frame around the focusing item is not very clear. Can I show it larger or more cleared (sample 1)

Dim h
With Exg2antt1
.BeginUpdate()
.SingleSel = False
.ShowFocusRect = True
With .VisualAppearance
.Add(1,"gBFLBCJwBAEHhEJAAEhABHoDg6AADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFiCCQwSDKEjyCKcGRHF6MI6gOYpCgOIYjRJNIASV" & _
"AceAAGaUZrjSgobjmOYhAJCLqhYIgASXJqLaBlOCaAieSc+QhjQJIJoeCZXU5TFg1BTsOhqEqcRiseaRVDCaIJWzbdYWLDdNQHHKYLjnWorbpSJZ5XjNEySDQkMS9PrE" & _
"J7vST8FBCdAABLJUB2BR9RwxRafKpnWwJDpmCaOQLXEB5DK1PyVMTKYrtGy7GrIAJxWxbV4UHh+QABOzIMAvHKJMwvHYcUZne5XVLeF41HbONogPaJZyIAK2cLROq6Xo" & _
"7GEcJZEcLASB4DwvgWUZlE6AQQhKAYkkYdA6hyDIwHgSoqFwQgmnsYxjGgSIiBOTpSEiAwRgOJI7j4JAHA6U5wm0MpPlOBIjD8TZiGYCICiCGAuA6AxhAgMgSgOYQ4DY" & _
"Bg/g6cw1n+ABOmMMJ9DmCwjnScw4RsVJngkYh4hoKIKmKKI2CmC5ikiQgqgiT5jhyMw8g4QwIn0OIKEiCJhD8DwTGyfA7k0WQOEWEQkGkJhIhKZB5DYSoTiSCQEn4PQO" & _
"COXJcCeIJjliaIQk0aRyF4O5llmAhfhgZhJg4ZoYiaAxYn4PZOhOZJaCUZYTiYQw1mcOZUm+HQnHmWh4h6Z4pnYeYfk0eYsmqG4nAgNJ2DqD5DkCWoiGiOgqgyI5omoR" & _
"oNiSaQKFKEojCaM4ugSFhOjkAJcieKgDkaH4oioGoOiaKRqgqEoqDddwyhuAxPgOMJ8DyDZqk6NYtCsapmjiLprHqdo6i+K5K1oPhOlqPgKD4DpjnII4yiOewuk6MxtA" & _
"sMpSjObQ7EaT4wk6ewYn0PgPAiCJkjeLgDk6X44i4G4OmaORuguEpqDkLAzkaWg+E8GIUmaPIvEOVpzj2Lxbl6eo+G+S5in4OYPmOaJyjuTwjnYWpBg6DAjAqQZwkwJw" & _
"NkKcJsEcEJCDBEpaD6Dw8BiapGjGSgfB2RpxmyBwgkicZ8haBw/g+M5TBcPQPlOXJskscp8jsMJMnMLJXDGTZzEyYw2kwMoDlcFw9i2M4/EGUJPg0CxFlENBtCcSJSnQ" & _
"fQ0m+SgPHsaJ7lALZLG6XZVHWDRfFqVY1k0ZxdladYTnifJUGaeAWAeMnSGcGWgBObJ3lWbwdjKW5cHcTZPHaLkN4GxXDlFqFsA4uRbBOGAFAEIzAsDEFOBkfYqR4D6A" & _
"OBEYo8QuBvAmMceInBDgcD0JwOIqQyJ1DMAwG4IANDnHSMoK4QhOgMBGNEIQvQWAdGenETIswGiddsAAQAgCAgA==")
.Add(2,"gBFLBCJwBAEHhEJAAEhABeEGACAADACAxRDgMQBQKAAzAJBIYhkGYYYCgMZRUDGCYXABCEYRXBIZQ7BKNIxjSJwFgmEgADDFIBQSLAYROGSDJBGODJDjWGIeQLOEhQH" & _
"IMRxPE6UYLhWYpBDKPYcUbGc7yBBMVwGf59XzACoKSheQIVSDQkw6Fo6NYhAxHALyNRkBy8f60KjtGpodDUJYvW5JYyjBZ8EznOqbJBkeJ7BgOe5NQjaD72VgdWQJFSW" & _
"JajWYYJDOJY2ZAAE5TVINEwxJbDaylChIdxaF6WAzZEBhBYoATPNLBMrhWqKDw2XaQWBCOgwHYeR5LU7BdRwbIrRq2eAAXbcVyXfDddZlBK+QA0SK9lRVTKvJZmKgBWw" & _
"1COSxmAAGw4kcNx1iKFBiCAfQsG8lJemucg7nsXpUHOOxrm+DI3jOH4XAOBx2nscw0j2HhPG4L5uGEVIECQCBCEUAYkGMHQHFGSBlGaAxkEgQgTGCVBsDYQhCgQJZrHK" & _
"UggGEShkFGNgIlsNpPnMHJHD+TADAIJIJiIWIeCqChikiIgmgiD5zHyXxgiACJKCuC4jHiZgtg6I4IlkCQwkwOIonMPJjEkFhGhGZBpA4KoMBCGJuEiE5lAkGg7hMY4J" & _
"EYVoUCUNAOE6FZl0KWQACWOR2GKF5mBmChchkJRZhoXYaCKKYqGuDglEmNhuhWZpIiYc4dCcCRqGmHZlgm2YxAwSQKESHwkFkKgpiAIAIH4PIimOOg2DiChoiQJRRD+T" & _
"ZDHCfwyAyCgyg+JpiioYJ/DgDgIlECQ6lwRAEICA=")
.Add(3,"CP:2 -2 0 2 0")
End With
.SelBackColor32 = &H1000000
.SelForeColor = Color.FromArgb(0,0,0)
.Chart.set_PaneWidth(True,1)
.set_Background32(exontrol.EXG2ANTTLib.BackgroundPartEnum.exShowFocusRect,&H3ff0000)
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("P1")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Child 1")
.InsertItem(h,Nothing,"Child 2")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1959
|
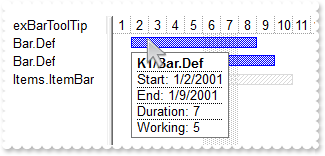
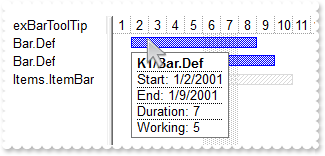
How can I display the start/end margins of bars, when cursor hovers it like a tooltip

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("exBarToolTip")
With .Chart
.set_PaneWidth(False,96)
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"<b><%=%9 + '/' + %C0%></b><br><upline><dotline>Start: <%=%1%><br>End: <%=%2%><br>Duration: <%=(%2-%1)%><br>Working: <%=%258%>")
End With
With .Items
.AddBar(.AddItem("Bar.Def"),"Task",#1/2/2001#,#1/9/2001#,"K1")
.AddBar(.AddItem("Bar.Def"),"Task",#1/3/2001#,#1/10/2001#,"K1")
h = .AddItem("Items.ItemBar")
.AddBar(h,"Unknown",#1/4/2001#,#1/11/2001#,"K")
.set_ItemBar(h,"K",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarToolTip,"Start:<%=%1%><br>End:<%=%2%>")
End With
.EndUpdate()
End With
|
|
1958
|
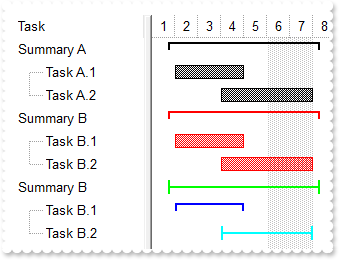
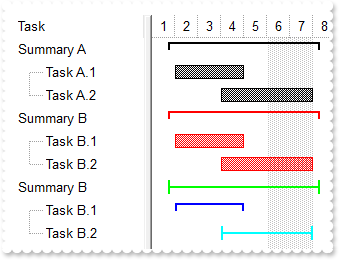
Is it possible to define different kinds of summary bars with using the EBN files

Dim hSummaryJ,hSummaryK,hSummaryZ,hTaskJ,hTaskK,hTaskZ
With Exg2antt1
.BeginUpdate()
With .VisualAppearance
.RenderType = &Hff000000ui
.Add(1,"gBFLBCJwBAEHhEJAAEhABN0GACAADACAxRDAMgBQKAAzQFAYahuGSGAAGMYxQgmFgAQhFcZQSKUOQTDKMIziYBYJhEMQyDAAUIjOKsIhkGYcZAGQBJCjWGodQLOEgwH" & _
"IERQjEyUJAGGQIHhyPYbUbGUpQHKkeRtGqgBgoKhKEouNYgAbGYIwTRsdyfDSXBpEWwbDgkNQwWTDNoRDIUQStCysaYjOpnfrUAJ1P7FdQ1NJkXRhGSSK7maapaiCSZ6" & _
"STCMj1FhVKSNJ7DQKhGpgKh/ApgYpQOK4fLNXyRBK4QAyKA6bgPFZOZbFViaXY1V5bNKrcjhHQwAyHJ4XXRdV4YRAkUT4GqiJKGSYcQhuXZWbRqO6ABhef6DRThc6jKp" & _
"FHIE4llEcojHqSZNgoIxnlgd5thsLREleL43gsYZ9BkaAYkMAgAm+CxGDWWAtiKCRfjcdRgHoHYnicUwgAIEIREAaQYkcQZUHIGRUDQJBOEYRAhDYCxGgMZAkCgdYQha" & _
"XQIAYERwQuahXggdgeG6VZ4H4IhdiIGIOB8YIiGiHZZgqYpGF4KYHiKCI+CAU5jCiTQ2g0YhEFyax4gABAEIC")
.Add(2,"gBFLBCJwBAEHhEJAAEhABU0IQAAYAQGKQYhiAKBQAGaAoDDcMA4QwAAyjAKMEwsACEIrjKCRShyCYZRhGcTAJBMIhiGQYAChEZxVhEMgzDjIAxSJAcQRFESaAABGCQG" & _
"h+N4/S4NIi0CIsZQjCaiZ7pKA5bgMCo+UrNMixZQVCSOGChYRpCaZWpGGodQRUFbVHAlKypJKCKrEWSrDhuYAAW7XM7yBS1TzVNSuLZtaLqSroAJ1WTWMB0Ra8NzZEKf" & _
"aZACj4arKejrRDCMAggI=")
End With
.Columns.Add("Task")
With .Chart
.set_PaneWidth(False,128)
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
.Color = Color.FromArgb(1,0,0)
End With
With .Bars.Item("Summary")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
.Color32 = &H2000000
End With
End With
With .Items
hSummaryJ = .AddItem("Summary A")
.AddBar(hSummaryJ,"Summary",#1/2/2001#,#1/2/2001#,"J")
hTaskJ = .InsertItem(hSummaryJ,Nothing,"Task A.1")
.AddBar(hTaskJ,"Task",#1/2/2001#,#1/5/2001#,"J1")
hTaskJ = .InsertItem(hSummaryJ,Nothing,"Task A.2")
.AddBar(hTaskJ,"Task",#1/4/2001#,#1/8/2001#,"J2")
.DefineSummaryBars(hSummaryJ,"J",-1,"<*>")
hSummaryK = .AddItem("Summary B")
.AddBar(hSummaryK,"Summary",#1/2/2001#,#1/2/2001#,"K")
hTaskK = .InsertItem(hSummaryK,Nothing,"Task B.1")
.AddBar(hTaskK,"Task",#1/2/2001#,#1/5/2001#,"K1")
hTaskK = .InsertItem(hSummaryK,Nothing,"Task B.2")
.AddBar(hTaskK,"Task",#1/4/2001#,#1/8/2001#,"K2")
.DefineSummaryBars(hSummaryK,"K",-1,"<*>")
.set_ItemBar(0,"<K*>",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarColor,255)
hSummaryZ = .AddItem("Summary B")
.AddBar(hSummaryZ,"Summary",#1/2/2001#,#1/2/2001#,"Z")
hTaskZ = .InsertItem(hSummaryZ,Nothing,"Task B.1")
.AddBar(hTaskZ,"Task",#1/2/2001#,#1/5/2001#,"Z1")
hTaskZ = .InsertItem(hSummaryZ,Nothing,"Task B.2")
.AddBar(hTaskZ,"Task",#1/4/2001#,#1/8/2001#,"Z2")
.DefineSummaryBars(hSummaryZ,"Z",-1,"<*>")
.set_ItemBar(hSummaryZ,"Z",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarColor,16842496)
.set_ItemBar(0,"<Z1>",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarColor,50266112)
.set_ItemBar(0,"<Z2>",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarColor,33554176)
.set_ExpandItem(0,True)
End With
.EndUpdate()
End With
|
|
1957
|
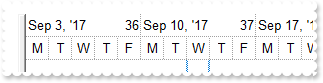
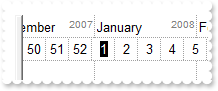
How can I display the week-number in ISO8601 format

With Exg2antt1
.BeginUpdate()
With .Chart
.set_PaneWidth(False,0)
.LevelCount = 2
.FirstVisibleDate = #12/12/2007#
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exAllLines
.UnitScale = exontrol.EXG2ANTTLib.UnitEnum.exWeek
.get_Level(0).FormatLabel = "value + `<r><off -4><fgcolor=808080><font ;6>` + year(dvalue)"
.get_Level(1).FormatLabel = "(value = 1 ? `<bgcolor=000000><fgcolor=FFFFFF>` : ``) + value"
.WeekNumberAs = exontrol.EXG2ANTTLib.WeekNumberAsEnum.exISO8601WeekNumber
.FirstWeekDay = exontrol.EXG2ANTTLib.WeekDayEnum.exMonday
End With
.EndUpdate()
End With
|
|
1956
|
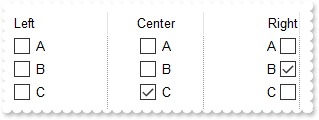
I have a column right-aligned. How can I display its check box aligned to the right, as it appears to the left of the cell's caption

With Exg2antt1
.BeginUpdate()
.ColumnAutoResize = True
.Chart.set_PaneWidth(True,0)
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exVLines
With .Columns
With .Add("Left")
.AllowSizing = False
.Width = 96
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.FormatColumn = "0 pos `A-Z`"
End With
With .Add("Center")
.HeaderAlignment = exontrol.EXG2ANTTLib.AlignmentEnum.CenterAlignment
.Alignment = .HeaderAlignment
.AllowSizing = False
.Width = 96
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.FormatColumn = "0 pos `A-Z`"
End With
With .Add("Right")
.HeaderAlignment = exontrol.EXG2ANTTLib.AlignmentEnum.RightAlignment
.Alignment = .HeaderAlignment
.AllowSizing = False
.Width = 96
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.FormatColumn = "0 pos `A-Z`"
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellDrawPartsOrder,"caption,check,icon,icons,picture")
End With
.Add("")
End With
With .Items
.set_CellState(.AddItem("Item 1"),3,1)
.set_CellState(.AddItem("Item 2"),2,1)
.set_CellState(.AddItem("Item 3"),1,1)
End With
.EndUpdate()
End With
|
|
1955
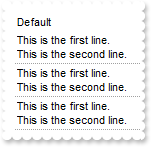
|
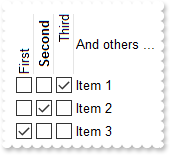
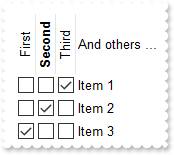
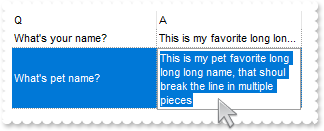
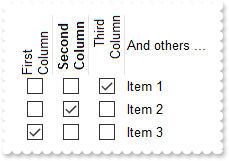
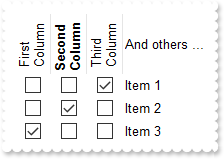
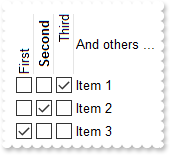
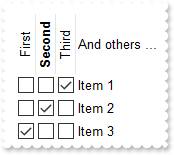
Can I display the column's multiple-lines caption vertically oriented (method 2)

With Exg2antt1
.BeginUpdate()
.HeaderHeight = 48
.ColumnAutoResize = True
.Chart.set_PaneWidth(True,0)
With .Columns
.Add("And others ...")
With .Add("")
.HTMLCaption = "First Column"
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellPaddingLeft,8)
.Position = 0
End With
With .Add("")
.HTMLCaption = "<c><b>Second Column"
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellPaddingLeft,8)
.Position = 1
End With
With .Add("")
.HTMLCaption = "<r>Third Column"
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellPaddingLeft,8)
.Position = 2
End With
End With
With .Items
.set_CellState(.AddItem("Item 1"),3,1)
.set_CellState(.AddItem("Item 2"),2,1)
.set_CellState(.AddItem("Item 3"),1,1)
End With
.EndUpdate()
End With
|
|
1954
|
Can I display the column's multiple-lines caption vertically oriented (method 1)

With Exg2antt1
.BeginUpdate()
.HeaderHeight = 48
.HeaderSingleLine = False
.ColumnAutoResize = True
.Chart.set_PaneWidth(True,0)
With .Columns
.Add("And others ...")
With .Add("First Column")
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellPaddingLeft,8)
.Position = 0
End With
With .Add("Second Column")
.HeaderBold = True
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellPaddingLeft,8)
.Position = 1
End With
With .Add("Third Column")
.HeaderVertical = True
.Width = 36
.AllowSizing = False
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellPaddingLeft,8)
.Position = 2
End With
End With
With .Items
.set_CellState(.AddItem("Item 1"),3,1)
.set_CellState(.AddItem("Item 2"),2,1)
.set_CellState(.AddItem("Item 3"),1,1)
End With
.EndUpdate()
End With
|
|
1953
|
Can I display the column's caption vertically oriented (method 2)

With Exg2antt1
.BeginUpdate()
.HeaderHeight = 48
.ColumnAutoResize = True
.Chart.set_PaneWidth(True,0)
With .Columns
.Add("And others ...")
With .Add("")
.HTMLCaption = "First"
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.Position = 0
End With
With .Add("")
.HTMLCaption = "<c><b>Second"
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.Position = 1
End With
With .Add("")
.HTMLCaption = "<r>Third"
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.Position = 2
End With
End With
With .Items
.set_CellState(.AddItem("Item 1"),3,1)
.set_CellState(.AddItem("Item 2"),2,1)
.set_CellState(.AddItem("Item 3"),1,1)
End With
.EndUpdate()
End With
|
|
1952
|
Can I display the column's caption vertically oriented (method 1)

With Exg2antt1
.BeginUpdate()
.HeaderHeight = 48
.ColumnAutoResize = True
.Chart.set_PaneWidth(True,0)
With .Columns
.Add("And others ...")
With .Add("First")
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.Position = 0
End With
With .Add("Second")
.HeaderBold = True
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.Position = 1
End With
With .Add("Third")
.HeaderVertical = True
.Width = 20
.AllowSizing = False
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.Position = 2
End With
End With
With .Items
.set_CellState(.AddItem("Item 1"),3,1)
.set_CellState(.AddItem("Item 2"),2,1)
.set_CellState(.AddItem("Item 3"),1,1)
End With
.EndUpdate()
End With
|
|
1951
|
How can I resize all task-bars 0-length

With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
.AddBar(.AddItem("Task 2"),"Task",#8/3/2017#,#8/3/2017#)
.AddBar(.AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/5/2017#)
.set_ItemBarEx("itembar(513) = 0 and itembar(0) = `Task`",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarColor,255)
.set_ItemBarEx("itembar(513) = 0 and itembar(0) = `Task`",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarDuration,"value + 1")
End With
.EndUpdate()
End With
|
|
1950
|
Is it possible to mark items that holds items with 0-length (zero,empty, sample 3)
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Columns.Add("Duration")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueToItemBarProperty,513)
.Visible = False
End With
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
End With
With .ConditionalFormats.Add("%1 = 0")
.Bold = True
.BackColor = Color.FromArgb(190,190,190)
.ChartBackColor = .BackColor
End With
With .Items
.AllowCellValueToItemBar = True
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
.AddBar(.AddItem("Task 2"),"Task",#8/3/2017#,#8/3/2017#)
.AddBar(.AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/5/2017#)
End With
.EndUpdate()
End With
|
|
1949
|
Is it possible to mark items that holds items with 0-length (zero,empty, sample 2)

With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
.AddBar(.AddItem("Task 2"),"Task",#8/3/2017#,#8/3/2017#)
.AddBar(.AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/5/2017#)
.set_ItemBarEx("itembar(513) = 0",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"`zero-length`")
End With
.EndUpdate()
End With
|
|
1948
|
Is it possible to mark items that holds items with 0-length (zero,empty, sample 1)

With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
.AddBar(.AddItem("Task 2"),"Task",#8/3/2017#,#8/3/2017#)
.AddBar(.AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/5/2017#)
.set_ItemBarEx("itembar(513) = 0",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExt,"`[frame=RGB(255,0,0),framethick,pattern=6,patterncolor=RGB(255,0,0)]`")
.set_ItemBarEx("itembar(513) = 0",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarBackgroundExtInflate,"`-4,-4,4,4`")
End With
.EndUpdate()
End With
|
|
1947
|
How can I find how many tasks/bars of 0-length (zero,empty) do I have

With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
.AddBar(.AddItem("Task 2"),"Task",#8/3/2017#,#8/3/2017#)
.AddBar(.AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/5/2017#)
Debug.Print( .get_ItemBarEx("itembar(513) = 0",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarsCount) )
End With
.EndUpdate()
End With
|
|
1946
|
How can I remove all bars from selected items

Dim h
With Exg2antt1
.BeginUpdate()
.SingleSel = False
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
.SelBackColor = Color.FromArgb(240,240,240)
With .Bars.Item("Task")
.OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Task,Task-Diff"
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<font ;6><%=%0%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
End With
With .Bars.Copy("Task","Task-Diff")
.Height = 4
.Color = Color.FromArgb(255,0,0)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<font ;6><%=%0%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,16)
End With
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
h = .AddItem("Task 2")
.AddBar(h,"Task",#8/3/2017#,#8/9/2017#)
.set_SelectItem(h,True)
h = .AddItem("Task 3")
.AddBar(h,"Task",#8/4/2017#,#8/13/2017#,"")
.AddBar(h,"Task-Diff",#8/5/2017#,#8/14/2017#,"P")
.set_SelectItem(h,True)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#)
Debug.Print( "Bars before remove: " )
Debug.Print( .get_ItemBar(0,"<*>",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarsCount) )
.set_ItemBarEx("itemisselected",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarKey,"`toberemove` + value ")
.RemoveBar(0,"<toberemove*>")
Debug.Print( "Bars after remove: " )
Debug.Print( .get_ItemBar(0,"<*>",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarsCount) )
End With
.EndUpdate()
End With
|
|
1945
|
How can I remove task bars from selected items

Dim h
With Exg2antt1
.BeginUpdate()
.SingleSel = False
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
.SelBackColor = Color.FromArgb(240,240,240)
With .Bars.Item("Task")
.OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Task,Task-Diff"
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<font ;6><%=%0%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
End With
With .Bars.Copy("Task","Task-Diff")
.Height = 4
.Color = Color.FromArgb(255,0,0)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<font ;6><%=%0%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,16)
End With
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
h = .AddItem("Task 2")
.AddBar(h,"Task",#8/3/2017#,#8/9/2017#)
.set_SelectItem(h,True)
h = .AddItem("Task 3")
.AddBar(h,"Task",#8/4/2017#,#8/13/2017#,"")
.AddBar(h,"Task-Diff",#8/5/2017#,#8/14/2017#,"P")
.set_SelectItem(h,True)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#)
Debug.Print( "Bars before remove: " )
Debug.Print( .get_ItemBar(0,"<*>",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarsCount) )
.set_ItemBarEx("itemisselected and itembar(0) = `Task`",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarKey,"`toberemove` + value ")
.RemoveBar(0,"<toberemove*>")
Debug.Print( "Bars after remove: " )
Debug.Print( .get_ItemBar(0,"<*>",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarsCount) )
End With
.EndUpdate()
End With
|
|
1944
|
How can I change the pattern for some bars only

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
h = .AddItem("Task 2")
.AddBar(h,"Task",#8/3/2017#,#8/9/2017#)
.set_CellState(h,0,1)
h = .AddItem("Task 3")
.AddBar(h,"Task",#8/4/2017#,#8/13/2017#)
.set_CellState(h,0,1)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#)
.set_ItemBarEx("cellstate(0)",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPattern,6)
End With
.EndUpdate()
End With
|
|
1943
|
How do I apply the same effort to all bars

With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
.HistogramView = exontrol.EXG2ANTTLib.HistogramViewEnum.exHistogramAllItems
.HistogramVisible = True
.HistogramHeight = 64
With .Bars.Item("Task")
.HistogramPattern = exontrol.EXG2ANTTLib.PatternEnum.exPatternBDiagonal
.HistogramType = exontrol.EXG2ANTTLib.HistogramTypeEnum.exHistOverAllocation
End With
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
.AddBar(.AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#)
.AddBar(.AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#)
.set_ItemBarEx(True,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarEffort,2)
End With
.EndUpdate()
End With
|
|
1942
|
How do I apply the same percent to all bars

With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Add("Task%Progress")
.Shortcut = "Task"
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarShowPercentCaption,True)
End With
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
.AddBar(.AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#)
.AddBar(.AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#)
.set_ItemBarEx(True,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarPercent,0.5)
End With
.EndUpdate()
End With
|
|
1941
|
How can I set the same duration for all bars

With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
.AddBar(.AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#)
.AddBar(.AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#)
.set_ItemBarEx(True,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarDuration,4)
End With
.EndUpdate()
End With
|
|
1940
|
How do I move all bars to end at the same date-time

With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
.AddBar(.AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#)
.AddBar(.AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#)
.set_ItemBarEx(True,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarMoveEnd,"#8/15/2017#")
End With
.EndUpdate()
End With
|
|
1939
|
How do I move all bars to start at the same date-time

With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
.AddBar(.AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#)
.AddBar(.AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#)
.set_ItemBarEx(True,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarMoveStart,"#8/2/2017#")
End With
.EndUpdate()
End With
|
|
1938
|
How do I apply a new color for some bars, while others should be shown with a different color

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
.SelBackColor = Color.FromArgb(240,240,240)
With .Bars.Item("Task")
.OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Task,Task-Diff"
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<font ;6><%=%0%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
End With
With .Bars.Copy("Task","Task-Diff")
.Height = 4
.Color = Color.FromArgb(255,0,0)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<font ;6><%=%0%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,16)
End With
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
.AddBar(.AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#)
h = .AddItem("Task 3")
.AddBar(h,"Task",#8/4/2017#,#8/13/2017#,"")
.AddBar(h,"Task-Diff",#8/5/2017#,#8/14/2017#,"P")
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#)
.set_ItemBarEx(True,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarColor,"cellcaption(0) like `*2` ? 0x0000FF : 0x00FF00")
End With
.EndUpdate()
End With
|
|
1937
|
How do I hide some bars, and show others

Dim h
With Exg2antt1
.BeginUpdate()
.SingleSel = False
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
.SelBackColor = Color.FromArgb(240,240,240)
With .Bars.Item("Task")
.OverlaidType = exontrol.EXG2ANTTLib.OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Task,Task-Diff"
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<font ;6><%=%0%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,18)
End With
With .Bars.Copy("Task","Task-Diff")
.Height = 4
.Color = Color.FromArgb(255,0,0)
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"<font ;6><%=%0%>")
.set_Def(exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarHAlignCaption,16)
End With
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
h = .AddItem("Task 2")
.AddBar(h,"Task",#8/3/2017#,#8/9/2017#)
.set_SelectItem(h,True)
h = .AddItem("Task 3")
.AddBar(h,"Task",#8/4/2017#,#8/13/2017#,"")
.AddBar(h,"Task-Diff",#8/5/2017#,#8/14/2017#,"P")
.set_SelectItem(h,True)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#)
.set_ItemBarEx("-1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarTransparent,"itembar(0) = `Task` ? 0 : 100")
End With
.EndUpdate()
End With
|
|
1936
|
I like how ItemBarEx works, the question is how can I remove the bars based on the same criteria

With Exg2antt1
.BeginUpdate()
.Columns.Add("Tasks")
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
End With
With .Items
.AddBar(.AddItem("Task 1"),"Task",#8/2/2017#,#8/6/2017#)
.AddBar(.AddItem("Task 2"),"Task",#8/3/2017#,#8/9/2017#)
.AddBar(.AddItem("Task 3"),"Task",#8/4/2017#,#8/13/2017#)
.AddBar(.AddItem("Task 4"),"Task",#8/5/2017#,#8/16/2017#)
Debug.Print( "Bars before remove: " )
Debug.Print( .get_ItemBar(0,"<*>",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarsCount) )
.set_ItemBarEx("cellcaption(0) like `*2 *3`",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarKey,"`toberemove` + value ")
.RemoveBar(0,"<toberemove*>")
Debug.Print( "Bars after remove: " )
Debug.Print( .get_ItemBar(0,"<*>",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarsCount) )
End With
.EndUpdate()
End With
|
|
1935
|
Is it possible to automatically color the bar being checked

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Exg2antt1_CellStateChanged(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer) Handles Exg2antt1.CellStateChanged
End Sub
Dim h
With Exg2antt1
.BeginUpdate()
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
With .Chart
.LevelCount = 2
.set_PaneWidth(False,256)
.FirstVisibleDate = #1/1/2017#
End With
With .ConditionalFormats.Add("%CS0","check")
.Bold = True
.ApplyToBars = "Task"
.BarColor = Color.FromArgb(0,0,1)
End With
With .Columns.Add("Items")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.Width = 256
End With
.Columns.Add(Exg2antt1.ConditionalFormats.Item("check").Expression).FormatColumn = Exg2antt1.ConditionalFormats.Item("check").Expression
With .Items
.AddBar(.AddItem("Item 1"),"Task",#1/2/2017#,#1/12/2017#)
h = .AddItem("Item 2")
.AddBar(h,"Task",#1/3/2017#,#1/13/2017#)
.set_CellState(h,0,1)
h = .AddItem("Item 3")
.AddBar(h,"Task",#1/4/2017#,#1/14/2017#)
.set_CellState(h,0,1)
End With
.EndUpdate()
End With
|
|
1934
|
How do I automatically bold items being checked

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Exg2antt1_CellStateChanged(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer) Handles Exg2antt1.CellStateChanged
End Sub
With Exg2antt1
.BeginUpdate()
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
.Chart.set_PaneWidth(True,0)
With .ConditionalFormats.Add("%CS0","check")
.Bold = True
End With
.Columns.Add("Items").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.Columns.Add(Exg2antt1.ConditionalFormats.Item("check").Expression).FormatColumn = Exg2antt1.ConditionalFormats.Item("check").Expression
With .Items
.AddItem("Item 1")
.set_CellState(.AddItem("Item 2"),0,1)
.AddItem("Item 3")
End With
.EndUpdate()
End With
|
|
1933
|
Can I display the radio-button with a solid color

With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.set_RadioImage(False,32699122)
.set_RadioImage(True,16777216)
.Columns.Add("Check").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasRadioButton,True)
With .Items
.AddItem("Radio 1")
.set_CellState(.AddItem("Radio 2"),0,1)
.AddItem("Radio 1")
End With
.EndUpdate()
End With
|
|
1932
|
Can I display the check-box with a solid color

With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.set_CheckImage(exontrol.EXG2ANTTLib.CheckStateEnum.Unchecked,32699122)
.set_CheckImage(exontrol.EXG2ANTTLib.CheckStateEnum.Checked,16777216)
.Columns.Add("Check").set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
With .Items
.AddItem("Check 1")
.set_CellState(.AddItem("Check 2"),0,1)
.AddItem("Check 3")
End With
.EndUpdate()
End With
|
|
1931
|
How can I use the CellState with ConditionalFormat/ComputedField/FormatColumn

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Exg2antt1_CellStateChanged(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer) Handles Exg2antt1.CellStateChanged
End Sub
Dim h
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exGroupLinesInsideLeaf
.SelBackMode = exontrol.EXG2ANTTLib.BackModeEnum.exTransparent
.Chart.set_PaneWidth(True,0)
With .Columns.Add("Items")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
With .Columns.Add("Format")
.FormatColumn = "%CS0"
.Caption = .FormatColumn
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellForeColor,8421504)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exHeaderForeColor,.get_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellForeColor))
End With
With .Items
h = .AddItem("Root")
.InsertItem(h,Nothing,"Item 1")
.set_CellState(.InsertItem(h,Nothing,"Item 2"),0,1)
.set_CellState(.InsertItem(h,Nothing,"Item 3"),0,1)
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1930
|
How can I use the CellData with ConditionalFormat/ComputedField/FormatColumn

With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.Columns.Add("Items")
With .Columns.Add("Format")
.FormatColumn = "%CD0"
.Caption = .FormatColumn
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellForeColor,8421504)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exHeaderForeColor,.get_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellForeColor))
End With
With .Items
.set_CellData(.AddItem("Item 1"),0,1234)
.set_CellData(.AddItem("Item 2"),0,"this is just an user data")
.set_CellData(.AddItem("Item 3"),0,#1/1/2001#)
End With
.EndUpdate()
End With
|
|
1929
|
How can I use the CellValue/CellCaption with ConditionalFormat/ComputedField/FormatColumn

With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
With .Columns.Add("Items")
With .Editor
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.DropDownListType
.AddItem(1,"Item 1")
.AddItem(2,"Item 2")
.AddItem(3,"Item 3")
End With
End With
With .Columns.Add("Format")
.FormatColumn = "%0"
.Caption = .FormatColumn
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellForeColor,8421504)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exHeaderForeColor,.get_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellForeColor))
.AllowSizing = False
End With
With .Columns.Add("Format")
.FormatColumn = "%C0"
.Caption = .FormatColumn
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellForeColor,8421504)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exHeaderForeColor,.get_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellForeColor))
.AllowSizing = False
End With
With .Items
.AddItem(1)
.set_CellValue(.AddItem(0),0,2)
.AddItem(2)
End With
.EndUpdate()
End With
|
|
1928
|
How can I use the ShowNonworkingHours property (hide the non-working hours)

With Exg2antt1
.BeginUpdate()
With .Chart
.set_PaneWidth(False,0)
.LevelCount = 2
.UnitScale = exontrol.EXG2ANTTLib.UnitEnum.exHour
.NonworkingHours = 16253183
.ShowNonworkingHours = False
.ShowNonworkingUnits = False
End With
.EndUpdate()
End With
|
|
1927
|
How can I use the ShowNonworkingDates property (hide the non-working days)

With Exg2antt1
.BeginUpdate()
With .Chart
.set_PaneWidth(False,0)
.LevelCount = 2
.UnitScale = exontrol.EXG2ANTTLib.UnitEnum.exDay
.ShowNonworkingDates = False
.ShowNonworkingUnits = False
End With
.EndUpdate()
End With
|
|
1926
|
How can I show/hide bars once the user checks or un-checks a column

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Exg2antt1_CellStateChanged(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer) Handles Exg2antt1.CellStateChanged
With Exg2antt1
With .Items
.set_ItemBarEx(True,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarTransparent,"cellstate(0) = 1 ? 0 : 100")
End With
End With
End Sub
Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
.set_ItemBarEx(True,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarTransparent,"cellstate(0) = 1 ? 0 : 100")
End With
.EndUpdate()
End With
|
|
1925
|
How can I change the color for all Task bars

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
.set_ItemBarEx("itembar(0) = `Task`",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarColor,65280)
End With
.EndUpdate()
End With
|
|
1924
|
Is it possible to automatically select bars only when user selects a new item

' SelectionChanged event - Fired after a new item has been selected.
Private Sub Exg2antt1_SelectionChanged(ByVal sender As System.Object) Handles Exg2antt1.SelectionChanged
With Exg2antt1
With .Items
.set_ItemBarEx(True,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarSelected,"itemisselected")
End With
End With
End Sub
Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.Columns.Add("Tasks")
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.AllowSelectObjects = exontrol.EXG2ANTTLib.SelectObjectsEnum.exNoSelectObjects
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1923
|
Is it possible to automatically select bars only when the user clicks the column's checkbox

' CellStateChanged event - Fired after cell's state has been changed.
Private Sub Exg2antt1_CellStateChanged(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer) Handles Exg2antt1.CellStateChanged
With Exg2antt1
With .Items
.set_ItemBarEx(True,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarSelected,"cellstate(0) = 1")
End With
End With
End Sub
Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.AllowSelectObjects = exontrol.EXG2ANTTLib.SelectObjectsEnum.exNoSelectObjects
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
End With
.EndUpdate()
End With
|
|
1922
|
How do I select all bars on leaf items

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
.set_ItemBarEx("itemlevel = 1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarSelected,True)
End With
.EndUpdate()
End With
|
|
1921
|
How can I change the caption for all checked Task bars

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
.set_ItemBarEx("(cellstate(0) = 1) and (itembar(0) = `Task`)",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"`new caption`")
End With
.EndUpdate()
End With
|
|
1920
|
How can I change the caption for all Task bars

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
.set_ItemBarEx("(itembar(0) = `Task`)",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"`new caption`")
End With
.EndUpdate()
End With
|
|
1919
|
How can I change the caption for all bars

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
.set_ItemBarEx(True,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarCaption,"`new caption`")
End With
.EndUpdate()
End With
|
|
1918
|
How can I move all Task bars to end at the same date time

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
.set_ItemBarEx("(itembar(0) = `Task`)",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarMove,"#8/14/2017# - itembar(2)")
End With
.EndUpdate()
End With
|
|
1917
|
How can I move all Task bars to start at the same date time

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
.set_ItemBarEx("(itembar(0) = `Task`)",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarMove,"#8/3/2017# - itembar(1)")
End With
.EndUpdate()
End With
|
|
1916
|
How can I change the color for checked Task bars

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
.set_ItemBarEx("cellstate(0) = 1 and itembar(0) = `Task`",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarColor,255)
End With
.EndUpdate()
End With
|
|
1915
|
How do I resize all Task bars programatically

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
.set_ItemBarEx("itembar(0) = `Task`",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarEnd,"value + 2")
End With
.EndUpdate()
End With
|
|
1914
|
How do I move just the checked Task bars in the chart

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
.set_ItemBarEx("cellstate(0) = 1 and itembar(0) = `Task`",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarMove,-2)
End With
.EndUpdate()
End With
|
|
1913
|
How do I move all Task bars in the chart

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
.set_ItemBarEx("itembar(0) = `Task`",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarMove,1)
End With
.EndUpdate()
End With
|
|
1912
|
How do I count all Task bars in the chart
Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
.Columns.Add("Tasks")
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
Debug.Print( .get_ItemBarEx("itembar(0) = `Task`",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarsCount) )
End With
.EndUpdate()
End With
|
|
1911
|
How do I select bars whose items are checked

Dim h,hChild
With Exg2antt1
.BeginUpdate()
.LinesAtRoot = exontrol.EXG2ANTTLib.LinesAtRootEnum.exLinesAtRoot
With .Columns.Add("Tasks")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellHasCheckBox,True)
.PartialCheck = True
End With
.HeaderVisible = exontrol.EXG2ANTTLib.HeaderVisibleEnum.exHeaderVisibleExtendLevels
.SelBackColor = Color.FromArgb(240,240,240)
.SelForeColor = Color.FromArgb(0,0,0)
With .Chart
.FirstVisibleDate = #8/1/2017#
.LevelCount = 2
.set_PaneWidth(False,128)
With .Bars.Item("Summary")
.StartShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.EndShape = exontrol.EXG2ANTTLib.ShapeCornerEnum.exShapeIconEmpty
.Shape = exontrol.EXG2ANTTLib.ShapeBarEnum.exShapeThinDown
End With
.SelBackColor = Exg2antt1.SelBackColor
.SelBarColor = Color.FromArgb(128,128,128)
End With
With .Items
h = .AddItem("Project")
hChild = .InsertItem(h,Nothing,"Task 1")
.AddBar(hChild,"Task",#8/2/2017#,#8/8/2017#)
.set_SelectItem(hChild,True)
hChild = .InsertItem(h,Nothing,"Task 2")
.AddBar(hChild,"Task",#8/3/2017#,#8/10/2017#)
.set_CellState(hChild,0,1)
hChild = .InsertItem(h,Nothing,"Task 3")
.AddBar(hChild,"Task",#8/4/2017#,#8/12/2017#)
.set_CellState(hChild,0,1)
.AddBar(h,"Summary",#8/1/2017#,#8/1/2017#,"sum")
.DefineSummaryBars(h,"sum",-3,"")
.set_ExpandItem(h,True)
.set_ItemBarEx("cellstate(0) = 1",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarSelected,True)
End With
.EndUpdate()
End With
|
|
1910
|
How can I select all bars, where a specified column matches a specified criteria

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Task")
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.set_PaneWidth(False,48)
.Chart.SelBarColor = Color.FromArgb(255,0,0)
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K1","K1")
.AddBar(h,"Task",#1/5/2001#,#1/7/2001#,"K2","K2")
.AddBar(h,"Task",#1/8/2001#,#1/10/2001#,"P","P")
.AddBar(.AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"Q","Q")
.AddBar(.AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"M","M")
.set_ItemBarEx("cellcaption(0) = `Task 1`",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarSelected,True)
End With
.EndUpdate()
End With
|
|
1909
|
How can I select/unselect all bars

Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Task")
.Chart.FirstVisibleDate = #1/1/2001#
.Chart.set_PaneWidth(False,48)
.Chart.SelBarColor = Color.FromArgb(255,0,0)
With .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",#1/2/2001#,#1/4/2001#,"K1","K1")
.AddBar(h,"Task",#1/5/2001#,#1/7/2001#,"K2","K2")
.AddBar(h,"Task",#1/8/2001#,#1/10/2001#,"P","P")
.AddBar(.AddItem("Task 2"),"Task",#1/2/2001#,#1/4/2001#,"Q","Q")
.AddBar(.AddItem("Task 4"),"Task",#1/2/2001#,#1/4/2001#,"M","M")
.set_ItemBarEx(True,exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarSelected,True)
End With
.EndUpdate()
End With
|
|
1908
|
Is it possible to set the background color of the chart for one item and one day
Dim h
With Exg2antt1
.BeginUpdate()
.Columns.Add("Items")
With .Chart
.LevelCount = 2
.set_PaneWidth(False,96)
.FirstVisibleDate = #1/1/2001#
End With
With .Items
.AddItem("Item")
h = .AddItem("Item")
.AddBar(h,"",#1/2/2001#,#1/3/2001#,"Back"," ")
.set_ItemBar(h,"Back",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarBackColor,255)
.set_ItemBar(h,"Back",exontrol.EXG2ANTTLib.ItemBarPropertyEnum.exBarSelectable,False)
.AddItem("Item")
End With
.EndUpdate()
End With
|
|
1907
|
It is possible to search for an item ( inside the Editor ), case insensitive

With Exg2antt1
.BeginUpdate()
With .Columns.Add("DropDownList").Editor
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.DropDownListType
.AddItem(1,"One")
.AddItem(2,"Two")
.AddItem(3,"Three")
End With
With .Items
.AddItem(Exg2antt1.Columns.Item(0).Editor.get_FindItem(">ONE"))
.AddItem(Exg2antt1.Columns.Item(0).Editor.get_FindItem(">ThRee"))
.AddItem(Exg2antt1.Columns.Item(0).Editor.get_FindItem("ONE"))
.AddItem(Exg2antt1.Columns.Item(0).Editor.get_FindItem(">tWo"))
End With
.EndUpdate()
End With
|
|
1906
|
The text after the BR-tag is in same line as the text before the BR-tag (entire column)

With Exg2antt1
.BeginUpdate()
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
.Chart.set_PaneWidth(True,0)
With .Columns.Add("Default")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellValueFormat,1)
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellSingleLine,False)
End With
With .Items
.AddItem("This is the first line.<br>This is the second line.")
.AddItem("This is the first line.<br>This is the second line.")
.AddItem("This is the first line.<br>This is the second line.")
End With
.EndUpdate()
End With
|
|
1905
|
The text after the BR-tag is in same line as the text before the BR-tag (individual)

Dim h
With Exg2antt1
.BeginUpdate()
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exHLines
.Chart.set_PaneWidth(True,0)
.Columns.Add("Default")
With .Items
.set_CellValueFormat(.AddItem("This is the first line.<br>This is the second line."),0,exontrol.EXG2ANTTLib.ValueFormatEnum.exHTML)
h = .AddItem("<b>This is the first line.<br>This is the second line.</b>")
.set_CellValueFormat(h,0,exontrol.EXG2ANTTLib.ValueFormatEnum.exHTML)
.set_CellSingleLine(h,0,exontrol.EXG2ANTTLib.CellSingleLineEnum.exCaptionWordWrap)
.set_CellValueFormat(.AddItem("This is the first line.<br>This is the second line."),0,exontrol.EXG2ANTTLib.ValueFormatEnum.exHTML)
End With
.EndUpdate()
End With
|
|
1904
|
How do I prevent showing the control's BackColorAlternate property on empty / non-items part of the control

With Exg2antt1
.BeginUpdate()
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exAllLines
With .Chart
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exAllLines
.LevelCount = 2
.set_PaneWidth(False,128)
.FirstVisibleDate = #1/1/2001#
End With
.BackColorAlternate32 = &H7ff0f0f0
.BackColorLevelHeader = .BackColor
.Columns.Add("Column")
With .Items
.AddBar(.AddItem("Item 1"),"Task",#1/2/2001#,#1/12/2001#)
.AddBar(.AddItem("Item 2"),"Task",#1/3/2001#,#1/13/2001#)
.AddBar(.AddItem("Item 3"),"Task",#1/2/2001#,#1/12/2001#)
.AddBar(.AddItem("Item 4"),"Task",#1/3/2001#,#1/13/2001#)
.AddBar(.AddItem("Item 5"),"Task",#1/2/2001#,#1/12/2001#)
End With
.EndUpdate()
End With
|
|
1903
|
Can I disable an item once the user selects a new value into a different item

' Change event - Occurs when the user changes the cell's content.
Private Sub Exg2antt1_Change(ByVal sender As System.Object, ByVal Item As Integer, ByVal ColIndex As Integer, ByRef NewValue As Object) Handles Exg2antt1.Change
With Exg2antt1
With .Items
.set_EnableItem(.get_ItemByIndex(1),False)
End With
End With
End Sub
Dim h1,h2
With Exg2antt1
.FreezeEvents(True)
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.ScrollBySingleLine = True
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exRowLines
.Columns.Add("Q")
.Columns.Add("A")
With .Items
h1 = .AddItem("What's your gender?")
With .get_CellEditor(h1,1)
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.DropDownListType
.AddItem(1,"Male")
.AddItem(0,"Female")
End With
.set_CellValue(h1,1,1)
h2 = .AddItem("What's pet name?")
.set_CellValue(h2,1,"This is my pet favorite long long long name, that shoul break the line in multiple pieces")
.set_CellSingleLine(h2,1,exontrol.EXG2ANTTLib.CellSingleLineEnum.exCaptionWordWrap)
End With
.EndUpdate()
.FreezeEvents(False)
End With
|
|
1902
|
How can I get a row expanded / enlarged to fit the cell's text (entire column)

Dim h1,h2
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.ScrollBySingleLine = True
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exRowLines
.Columns.Add("Q")
With .Columns.Add("A")
.set_Def(exontrol.EXG2ANTTLib.DefColumnEnum.exCellSingleLine,False)
With .Editor
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.MemoType
.Appearance = exontrol.EXG2ANTTLib.InplaceAppearanceEnum.SingleApp
End With
End With
With .Items
h1 = .AddItem("What's name?")
.set_CellValue(h1,1,"This is my pet favorite long long long name, that shoul break the line in multiple pieces")
h2 = .AddItem("What's your pet name?")
.set_CellValue(h2,1,"This is my pet favorite long long long name, that shoul break the line in multiple pieces")
End With
.EndUpdate()
End With
|
|
1901
|
How can I get a row expanded / enlarged to fit the cell's text (individual cell)

Dim h1,h2
With Exg2antt1
.BeginUpdate()
.Chart.set_PaneWidth(True,0)
.ScrollBySingleLine = True
.DrawGridLines = exontrol.EXG2ANTTLib.GridLinesEnum.exRowLines
.Columns.Add("Q")
.Columns.Add("A")
With .Items
h1 = .AddItem("What's name?")
.set_CellValue(h1,1,"This is my pet favorite long long long name, that shoul break the line in multiple pieces")
h2 = .AddItem("What's your pet name?")
With .get_CellEditor(h2,1)
.EditType = exontrol.EXG2ANTTLib.EditTypeEnum.MemoType
.Appearance = exontrol.EXG2ANTTLib.InplaceAppearanceEnum.SingleApp
End With
.set_CellValue(h2,1,"This is my pet favorite long long long name, that shoul break the line in multiple pieces")
.set_CellSingleLine(h2,1,exontrol.EXG2ANTTLib.CellSingleLineEnum.exCaptionWordWrap)
End With
.EndUpdate()
End With
|